Create Payment Button
How to Create a Payment button?
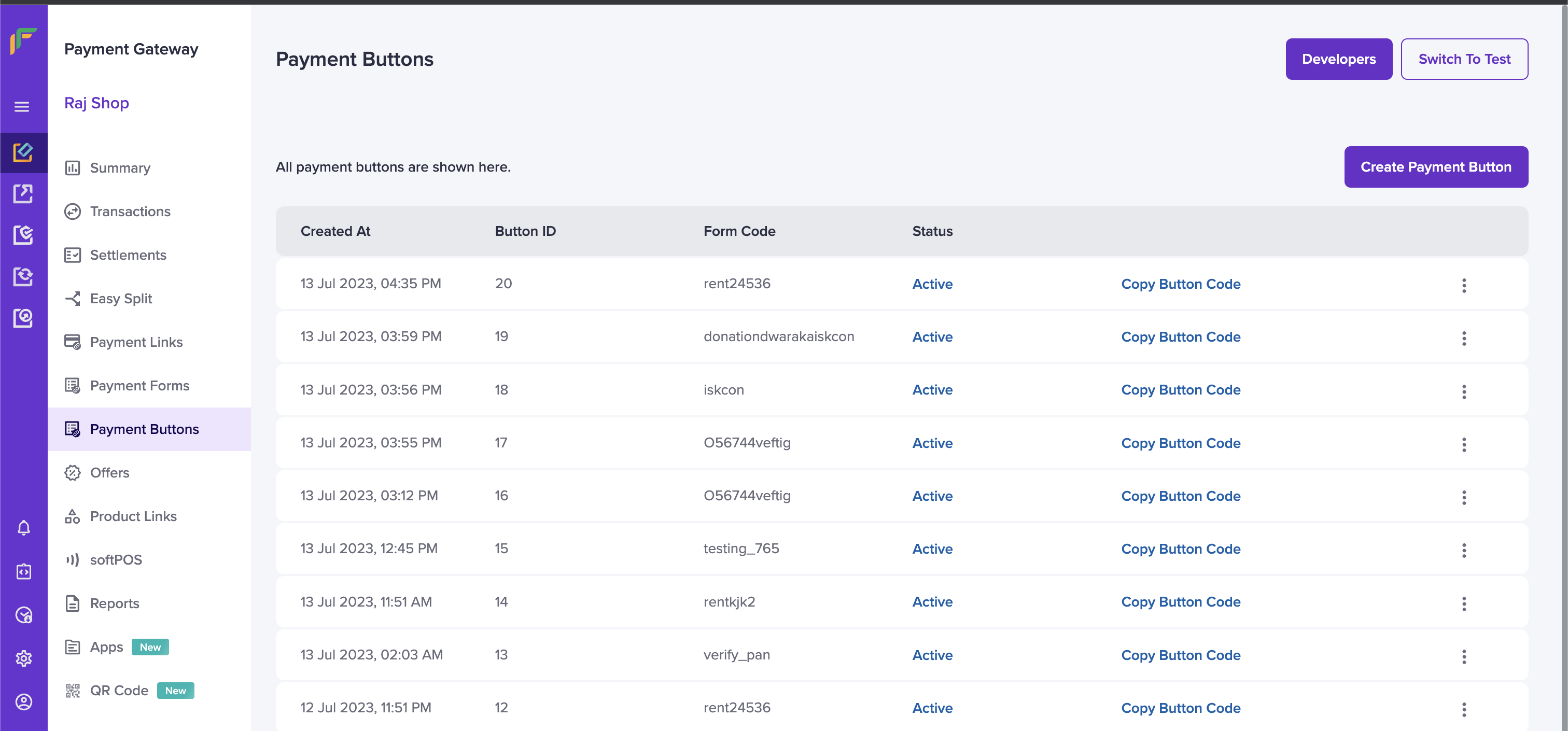
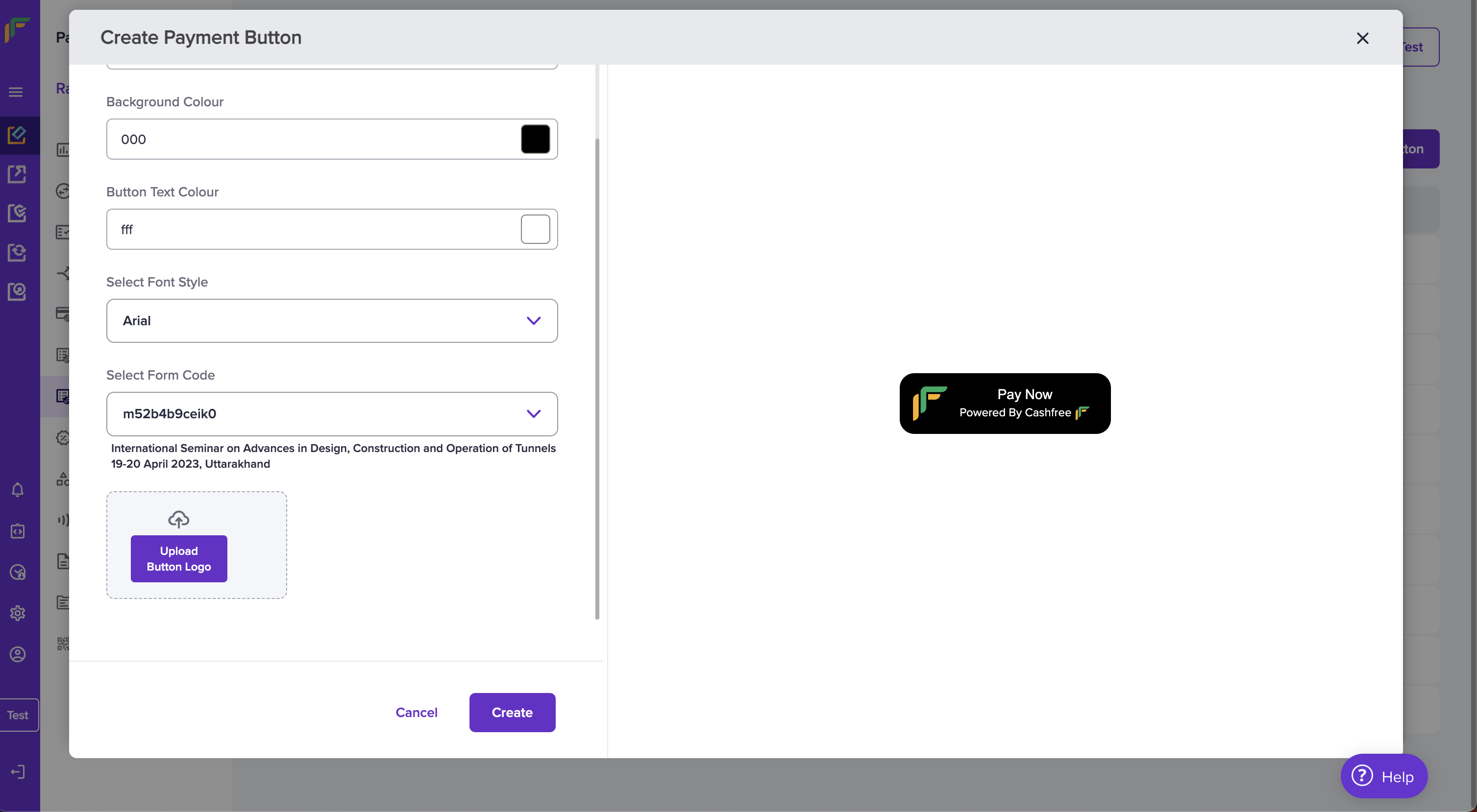
- Go to Payment Gateway Dashboard > Payment Button > click Create Payment Button.

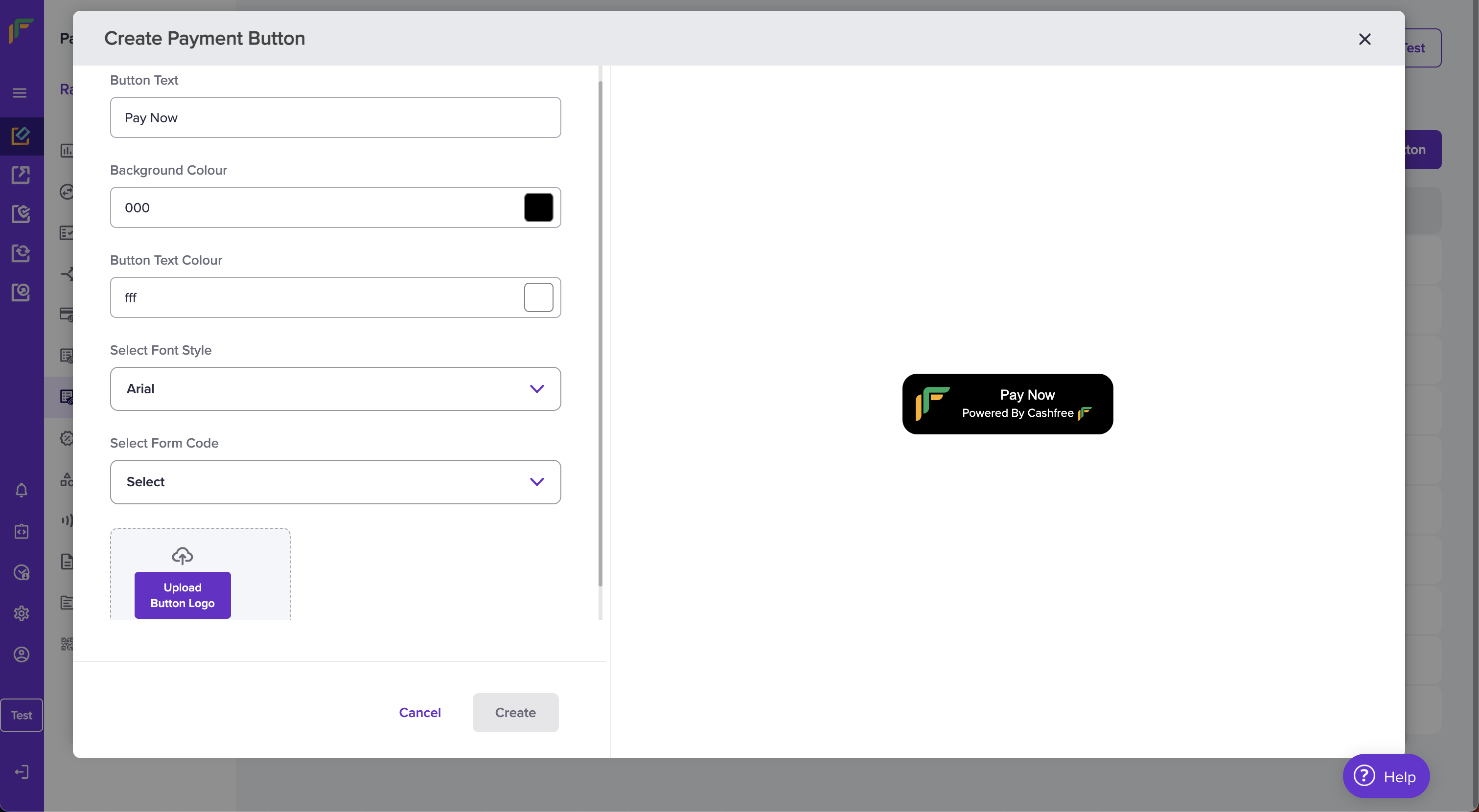
- Start by filling in the details like Call to Action (Button Text) like Pay Now, Donate Now, Book Now, Reserve Now, etc.

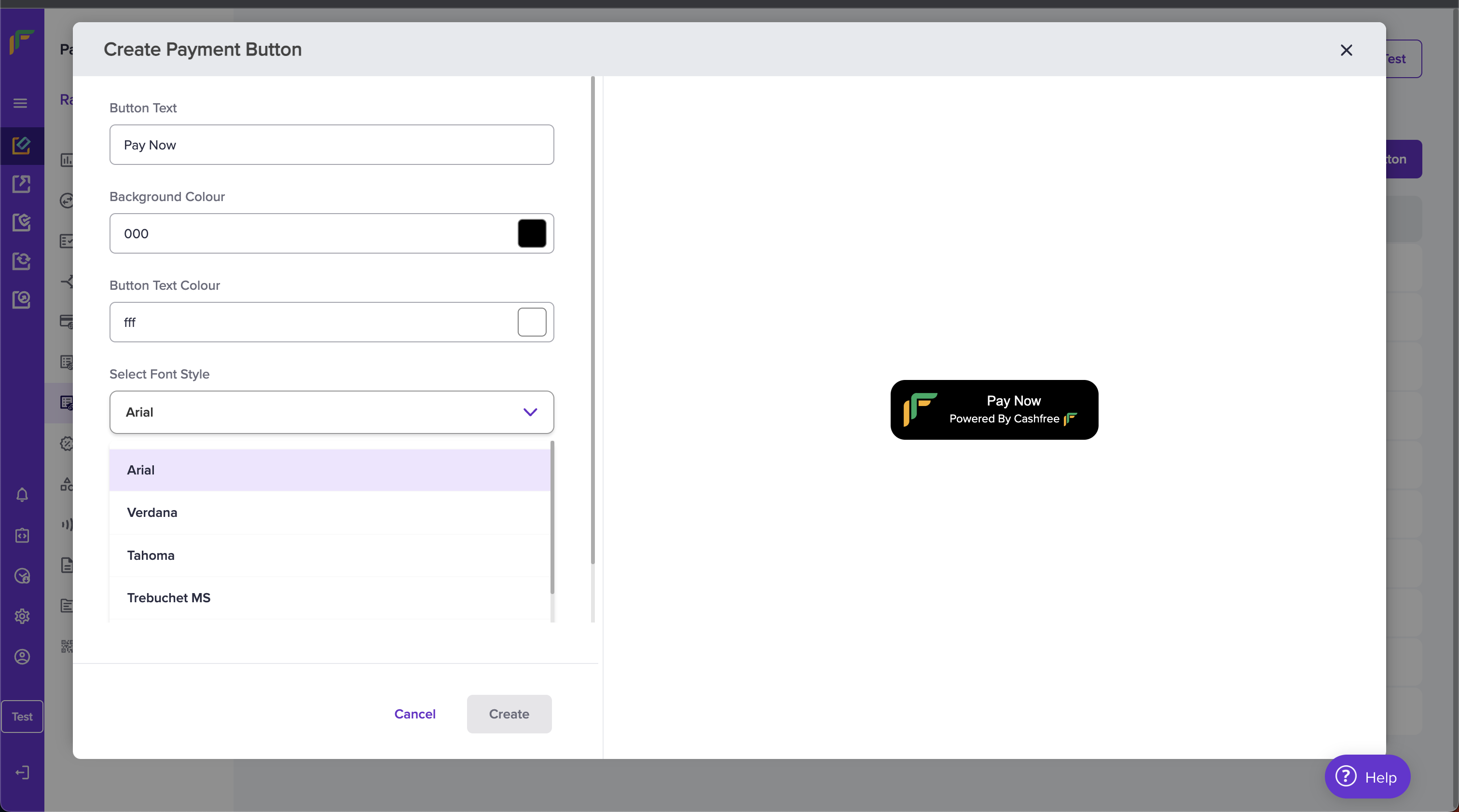
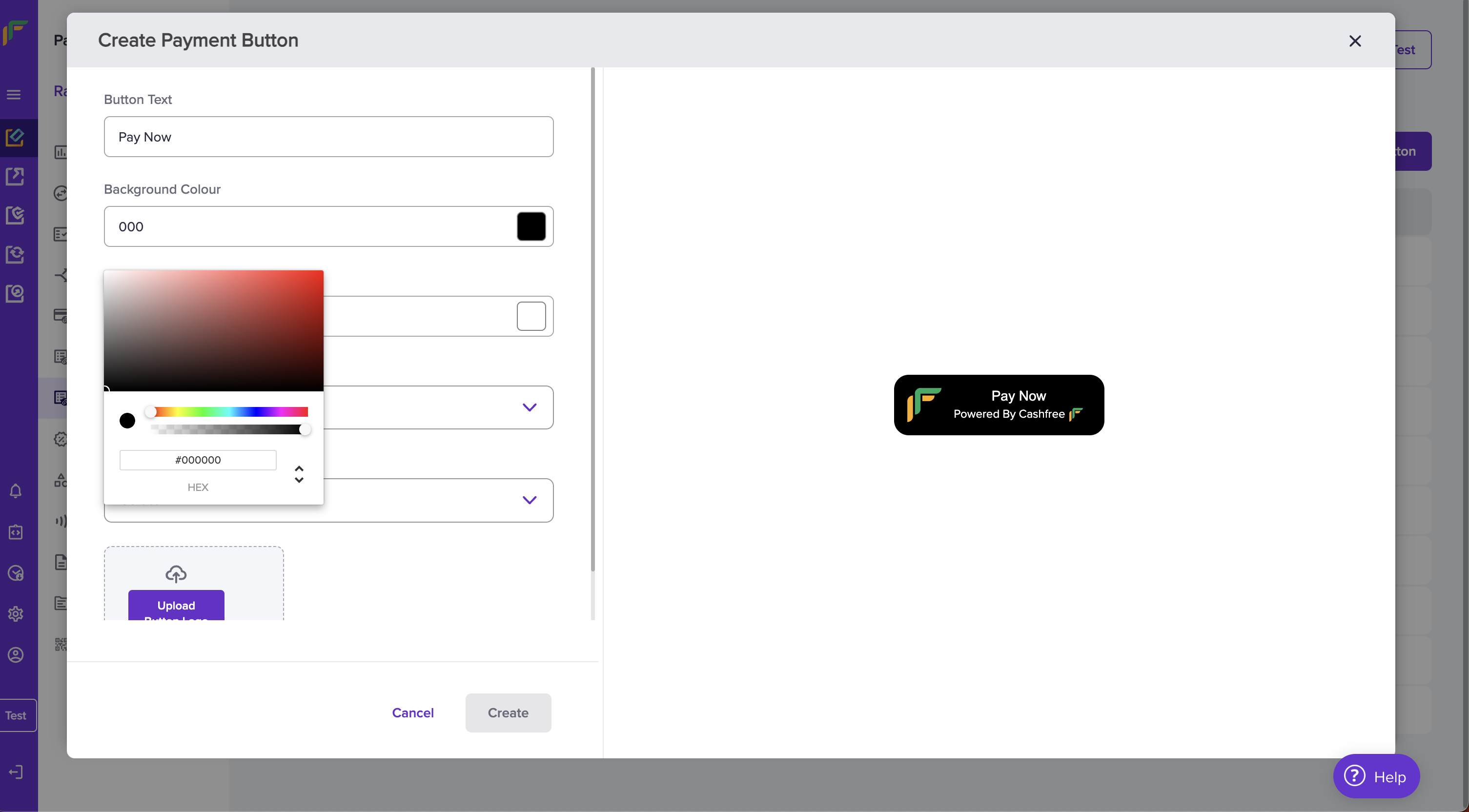
- Customize the Background Colour, Text Colour, and Font Style depending on your website/blog, You see the preview in the editor itself.


- Payment form is necessary for the creation of payment button.With Payment Forms you can collect infromation like Name, Address and any other information depending on your use casePayment .Forms can be created in the Payment Form section of the dashboard.By using a Form Code you link it to the payment button. Please give a readable Form Code in the personalized URL section during Payment Form creation.Form Code can be found against a Payment Form in the Payment Form dashboard. Use the Form code to link to the Payment button.

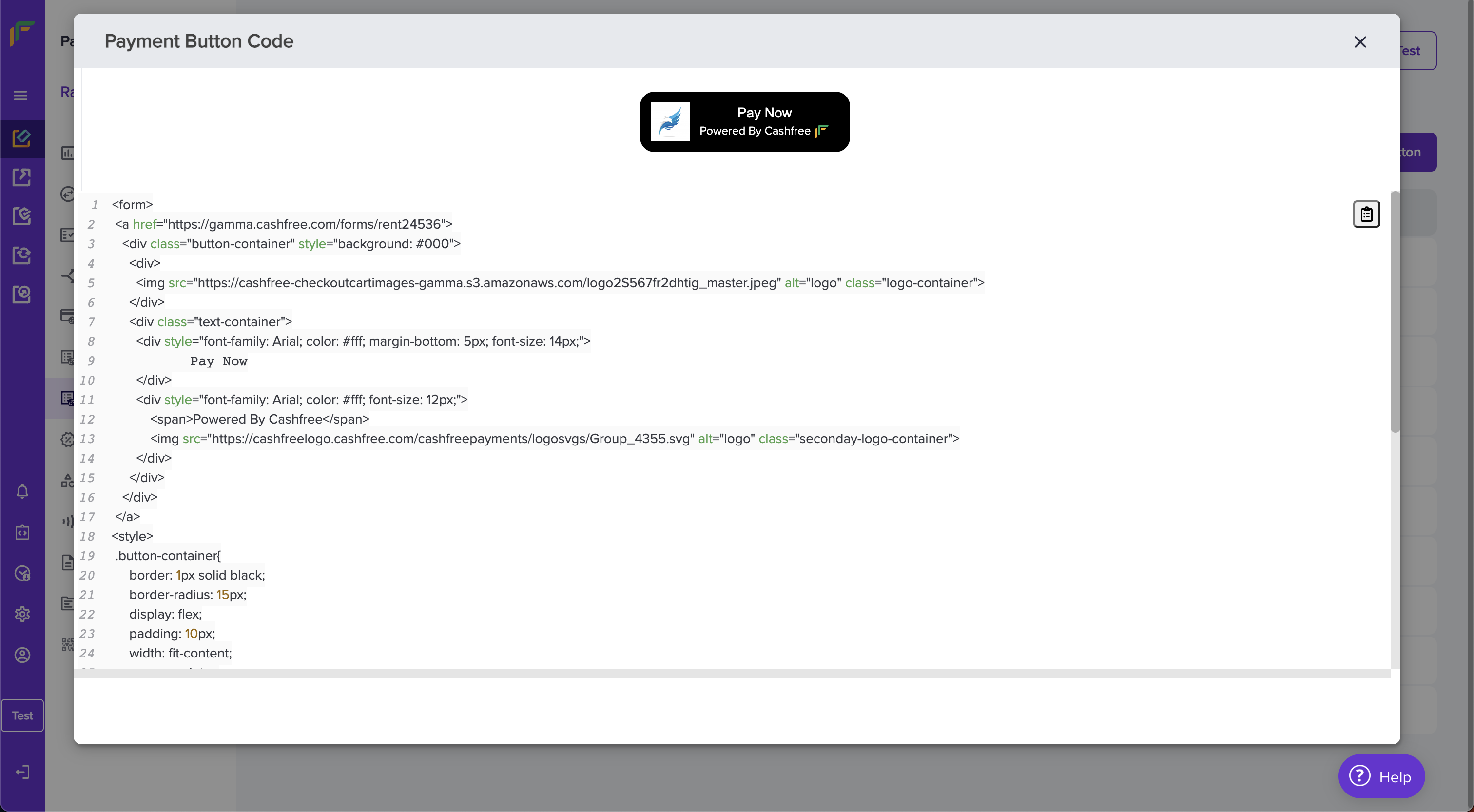
- After creating the button, you get a snippet of HTML code to copy and paste into your website.

How to add a Payment Button in Google Site?
- Log in to your Google Site and switch to Editor mode.
- Navigate to the page on which you want to place the button.
- Navigate to Insert → Embed → Embed Code and Paste the Cashfree Button Code from the dashboard.
- Publish to view the Button on your Google Site.
How to add a Payment Button in GoDaddy?
- Log in to your GoDaddy website and switch to Editor mode.
- Navigate to the page on which you want to place the button.
- Add a section, select HTML, and click Add. And Copy the Cashfree button Code.
- Add a pixel length of 1000 in Forced Height field and Publish the site.
How to add a Payment Button in Weebly?
- Log in to your Weebly website and switch to Editor mode.
- Navigate to the page on which you want to place the button.
- Navigate to Build → Individual Elements → Embed Code.
- Drag and drop an element and select Click to set Custom HTML box
- Select and click Edit Custom HTML and Add Cashfree Payment Button Code.
Publish to view changes.
How to add a Payment Button to Blogger Website?
- Log in to your Blogger website and switch to Editor mode.
- Navigate to the page on which you want to place the button.
- Select HTML view, Add Cashfree Payment Button Code, and Publish.
How to add a Payment Form to a Payment Button
- Payment form is necessary for the creation of payment button.
- With Payment Forms you can collect infromation like Name, Address and any other information depending on your use case.
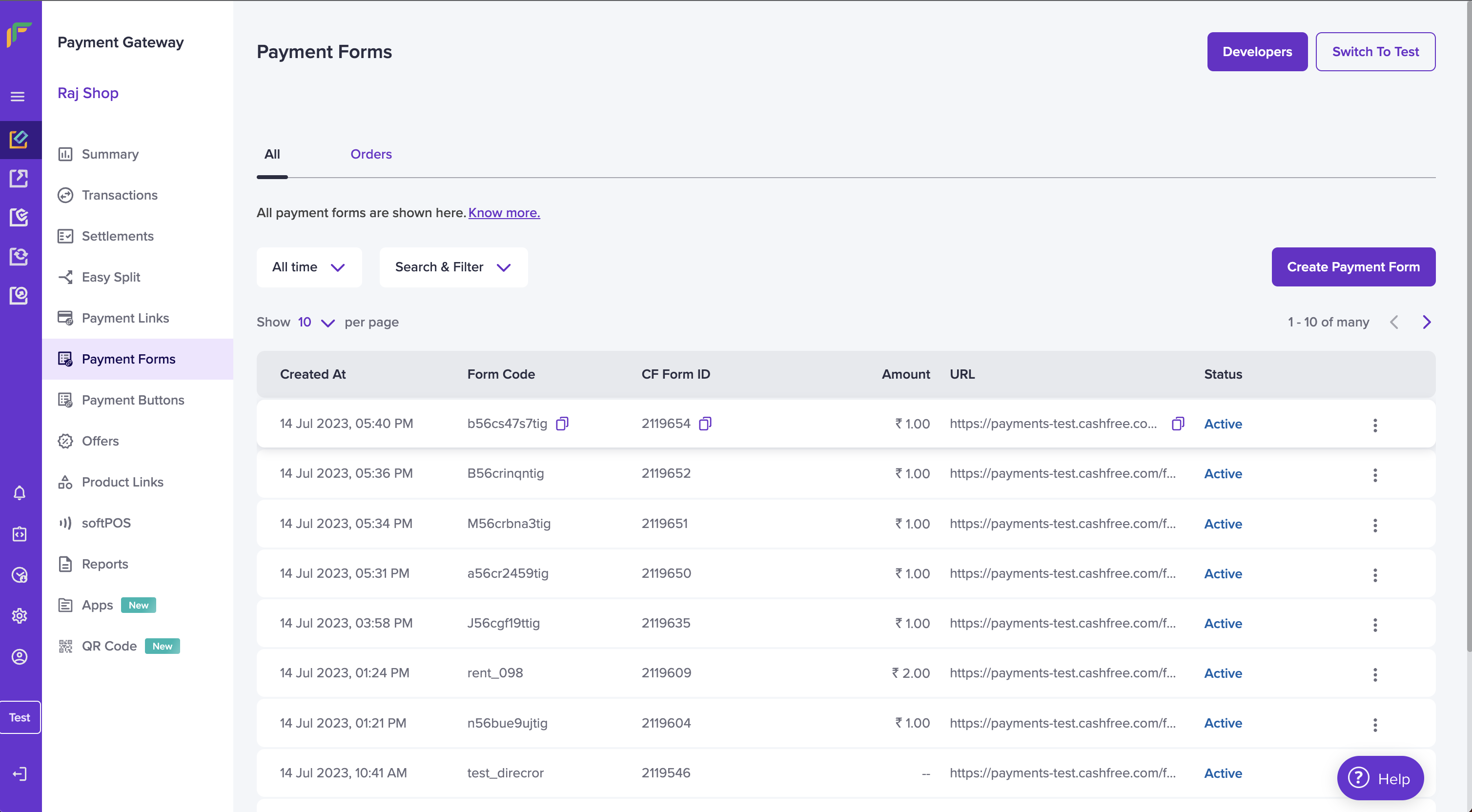
- Payment Forms can be created in the Payment Form section of the dashboard.
- By using a Form Code you link it to the payment button. Please give a readable Form Code in the personalized URL section during Payment Form creation.
- Form Code can be found against a Payment Form in the Payment Form dashboard. Use the Form code to link to the Payment button.

Subscribe to Developer Updates
Updated 5 months ago