3.1 Initiate payment - Web checkout payment
Web Checkout flow
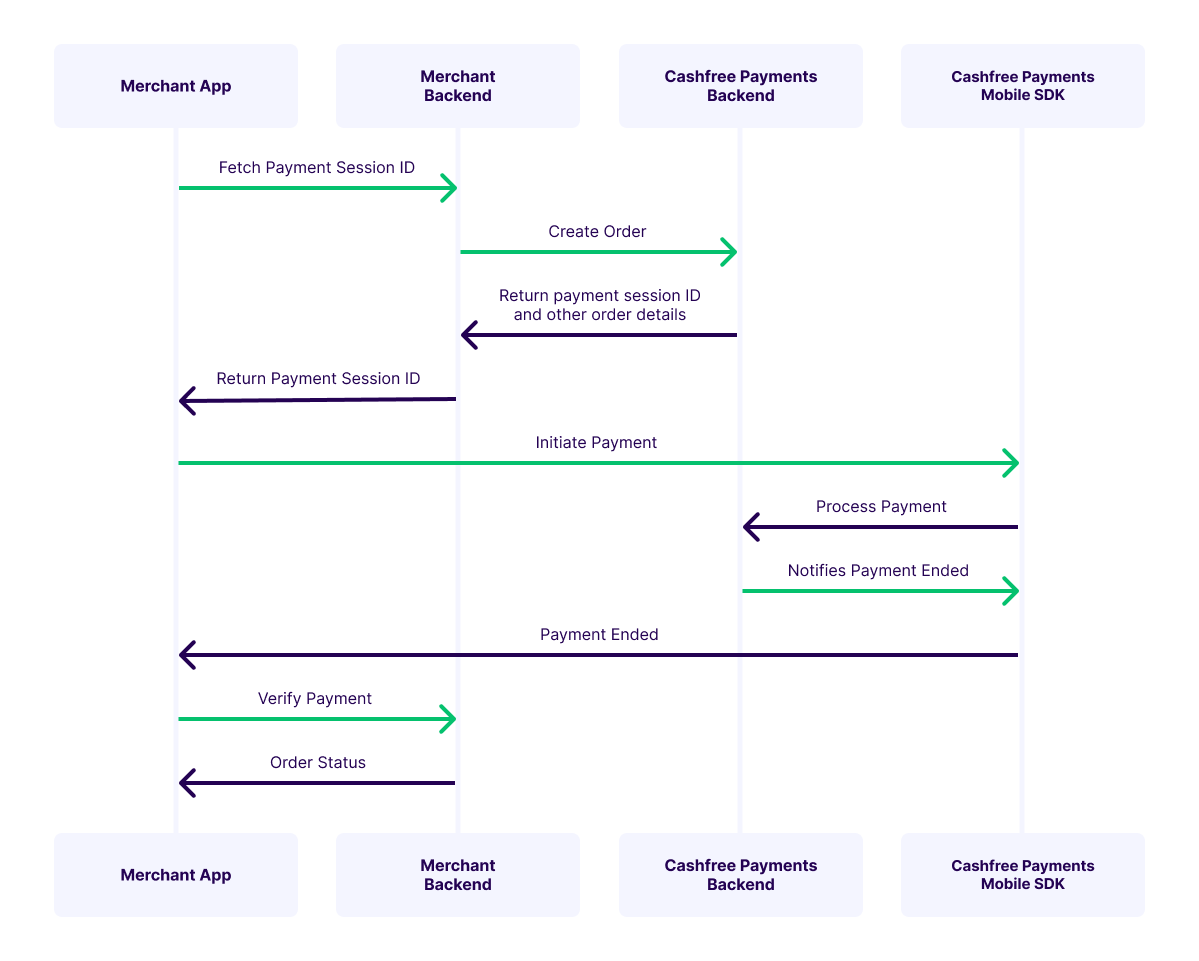
Web checkout flow is the another payment flow similar to Drop flow for collection payments using the Cashfree payment gateway's Android SDK. In this flow, SDK provides a webview based checkout implementation to facilitate a quick integration with our payment gateway. Your customers can fill in the necessary details in the web page and complete the payment.
This mode also handles all the business logic and UI Components to make the payment smooth and easy to use.
We have added this mode for giving access to some features which are only available in the web checkout flow now.

Web checkout Checkout
Initiating the payment
To initiate the Web checkout payment in the SDK, follow these steps
- Create a CFSession object.
- Create a CFTheme object.
- Create a Web Checkout Payment object.
- Set payment callback.
- Initiate the payment using the payment object created from [step 4]
Create a session
The payment_session_id created from Step 2 is used to authenticate the payment. The SDK exposes a class CFSession class which accepts the payment_session_id, Environment and order ID values.
Cashfree provides two environments, one being the sandbox environment for developers to test the payment flow and responses and the other being production environment which gets shipped to production. This environment can be set in this session object.
The values for environment can be either .SANDBOX or .PRODUCTION.
CFSession cfSession = new CFSession.CFSessionBuilder()
.setEnvironment(CFSession.Environment.SANDBOX)
.setPaymentSessionID("paymentSessionID")
.setOrderId("orderID")
.build();
val cfSession = CFSessionBuilder()
.setEnvironment(CFSession.Environment.SANDBOX)
.setPaymentSessionID("paymentSessionID")
.setOrderId("orderID")
.build()
Set a Theme
CFWebCheckoutTheme cfTheme = new CFWebCheckoutTheme.CFWebCheckoutThemeBuilder()
.setNavigationBarBackgroundColor("#6A3FD3")
.setNavigationBarTextColor("#FFFFFF")
.build();
val cfTheme = CFWebCheckoutThemeBuilder()
.setNavigationBarBackgroundColor("#000000")
.setNavigationBarTextColor("#FFFFFF")
.build()
The CFWebCheckoutThemeBuilder class used to create CFWebCheckoutTheme used to set the theming for Web checkout screen.
Create a Web Checkout Payment object
- Code Snippet to create a payment object for Web Checkout (pre-built Web UI SDK)
CFWebCheckoutPayment cfWebCheckoutPayment = new CFWebCheckoutPayment.CFWebCheckoutPaymentBuilder()
.setSession(cfSession)
.setCFWebCheckoutUITheme(cfTheme)
.build();
val cfWebCheckoutPayment = CFWebCheckoutPaymentBuilder()
.setSession(cfSession)
.setCFWebCheckoutUITheme(cfTheme)
.build()
If payment component object is not provided then all the payment modes that are enabled for the merchant account is shown.
Setup Payment Callback
The SDK exposes an interface CFCheckoutResponseCallback to receive callbacks from the SDK once the payment flow ends.
This protocol comprises of 2 methods:
public void onPaymentVerify(String orderID)public void onPaymentFailure(CFErrorResponse cfErrorResponse, String orderID)
- Code snippet demonstrating it's usage:
public class YourActivity extends AppCompatActivity implements CFCheckoutResponseCallback {
...
@Override
public void onPaymentVerify(String orderID) {
}
@Override
public void onPaymentFailure(CFErrorResponse cfErrorResponse, String orderID) {
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_checkout);
try {
// If you are using a fragment then you need to add this line inside onCreate() of your Fragment
CFPaymentGatewayService.getInstance().setCheckoutCallback(this);
} catch (CFException e) {
e.printStackTrace();
}
}
...
}
class WebCheckoutActivity : AppCompatActivity(), CFCheckoutResponseCallback {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_drop_checkout)
try {
CFPaymentGatewayService.getInstance().setCheckoutCallback(this)
} catch (e: CFException) {
e.printStackTrace()
}
}
override fun onPaymentVerify(orderID: String) {
Log.d("onPaymentVerify", "verifyPayment triggered")
}
override fun onPaymentFailure(cfErrorResponse: CFErrorResponse, orderID: String) {
Log.e("onPaymentFailure $orderID", cfErrorResponse.message)
}
...
}
Make sure to set the callback at activity's onCreate as this also handles the activity restart cases.
Sample Code
package com.cashfree.sdk_sample;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.cashfree.pg.api.CFPaymentGatewayService;
import com.cashfree.pg.core.api.CFSession;
import com.cashfree.pg.core.api.webcheckout.CFTheme;
import com.cashfree.pg.core.api.callback.CFCheckoutResponseCallback;
import com.cashfree.pg.core.api.exception.CFException;
import com.cashfree.pg.core.api.utils.CFErrorResponse;
import com.cashfree.pg.core.api.webcheckout.CFWebCheckoutPayment;
import com.cashfree.pg.core.api.callback.CFCheckoutResponseCallback;
public class WebCheckoutActivity extends AppCompatActivity implements CFCheckoutResponseCallback {
String orderID = "ORDER_ID";
String paymentSessionID = "TOKEN";
CFSession.Environment cfEnvironment = CFSession.Environment.PRODUCTION;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drop_checkout);
try {
CFPaymentGatewayService.getInstance().setCheckoutCallback(this);
} catch (CFException e) {
e.printStackTrace();
}
}
@Override
public void onPaymentVerify(String orderID) {
Log.e("onPaymentVerify", "verifyPayment triggered");
// Start verifying your payment
}
@Override
public void onPaymentFailure(CFErrorResponse cfErrorResponse, String orderID) {
Log.e("onPaymentFailure " + orderID, cfErrorResponse.getMessage());
}
public void doWebCheckoutPayment() {
try {
CFSession cfSession = new CFSession.CFSessionBuilder()
.setEnvironment(cfEnvironment)
.setPaymentSessionID(paymentSessionID)
.setOrderId(orderID)
.build();
// Replace with your application's theme colors
CFWebCheckoutTheme cfTheme = new CFWebCheckoutTheme.CFWebCheckoutThemeBuilder()
.setNavigationBarBackgroundColor("#fc2678")
.setNavigationBarTextColor("#ffffff")
.build();
CFWebCheckoutPayment cfWebCheckoutPayment = new CFWebCheckoutPayment.CFWebCheckoutPaymentBuilder()
.setSession(cfSession)
.setCFWebCheckoutUITheme(cfTheme)
.build();
CFPaymentGatewayService.getInstance().doPayment(WebCheckoutActivity.this, cfWebCheckoutPayment);
} catch (CFException exception) {
exception.printStackTrace();
}
}
}
package com.cashfree.sdk_sample.kotlin
import androidx.appcompat.app.AppCompatActivity
import com.cashfree.pg.core.api.callback.CFCheckoutResponseCallback
import com.cashfree.pg.core.api.CFSession
import android.os.Bundle
import com.cashfree.sdk_sample.R
import com.cashfree.pg.api.CFPaymentGatewayService
import android.content.Intent
import android.app.Activity
import com.cashfree.pg.core.api.utils.CFErrorResponse
import android.text.TextUtils
import android.util.Log
import android.widget.Toast
import com.cashfree.pg.core.api.CFSession.CFSessionBuilder
import com.cashfree.pg.core.api.exception.CFException
import com.cashfree.pg.core.api.webcheckout.CFWebCheckoutTheme
import com.cashfree.pg.core.api.webcheckout.CFWebCheckoutTheme.CFWebCheckoutThemeBuilder
import com.cashfree.pg.core.api.webcheckout.CFWebCheckoutPayment
import com.cashfree.pg.core.api.webcheckout.CFWebCheckoutPayment.CFWebCheckoutPaymentBuilder
class WebCheckoutActivity : AppCompatActivity(), CFCheckoutResponseCallback {
var orderID = "ORDER_ID"
var paymentSessionID = "PAYMENT_SESSION_ID"
var cfEnvironment = CFSession.Environment.PRODUCTION
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_drop_checkout)
try {
CFPaymentGatewayService.getInstance().setCheckoutCallback(this)
} catch (e: CFException) {
e.printStackTrace()
}
}
override fun onPaymentVerify(orderID: String) {
Log.d("onPaymentVerify", "verifyPayment triggered")
}
override fun onPaymentFailure(cfErrorResponse: CFErrorResponse, orderID: String) {
Log.e("onPaymentFailure $orderID", cfErrorResponse.message)
}
fun doWebCheckoutPayment() {
try {
val cfSession = CFSessionBuilder()
.setEnvironment(cfEnvironment)
.setPaymentSessionID(paymentSessionID)
.setOrderId(orderID)
.build()
val cfTheme = CFWebCheckoutThemeBuilder()
.setNavigationBarBackgroundColor("#000000")
.setNavigationBarTextColor("#FFFFFF")
.build()
val cfWebCheckoutPayment = CFWebCheckoutPaymentBuilder()
.setSession(cfSession)
.setCFWebCheckoutUITheme(cfTheme)
.build()
CFPaymentGatewayService.getInstance().doPayment(this@WebCheckoutActivity, cfWebCheckoutPayment)
} catch (exception: CFException) {
exception.printStackTrace()
}
}
}
Verify Payment
As a best practise you should always verify the payment status from your backend. Refer here for details steps on how to verify payment.
Subscribe to Developer Updates
Updated 6 months ago