3.1 Initiate payment - Web Checkout
Web Checkout flow
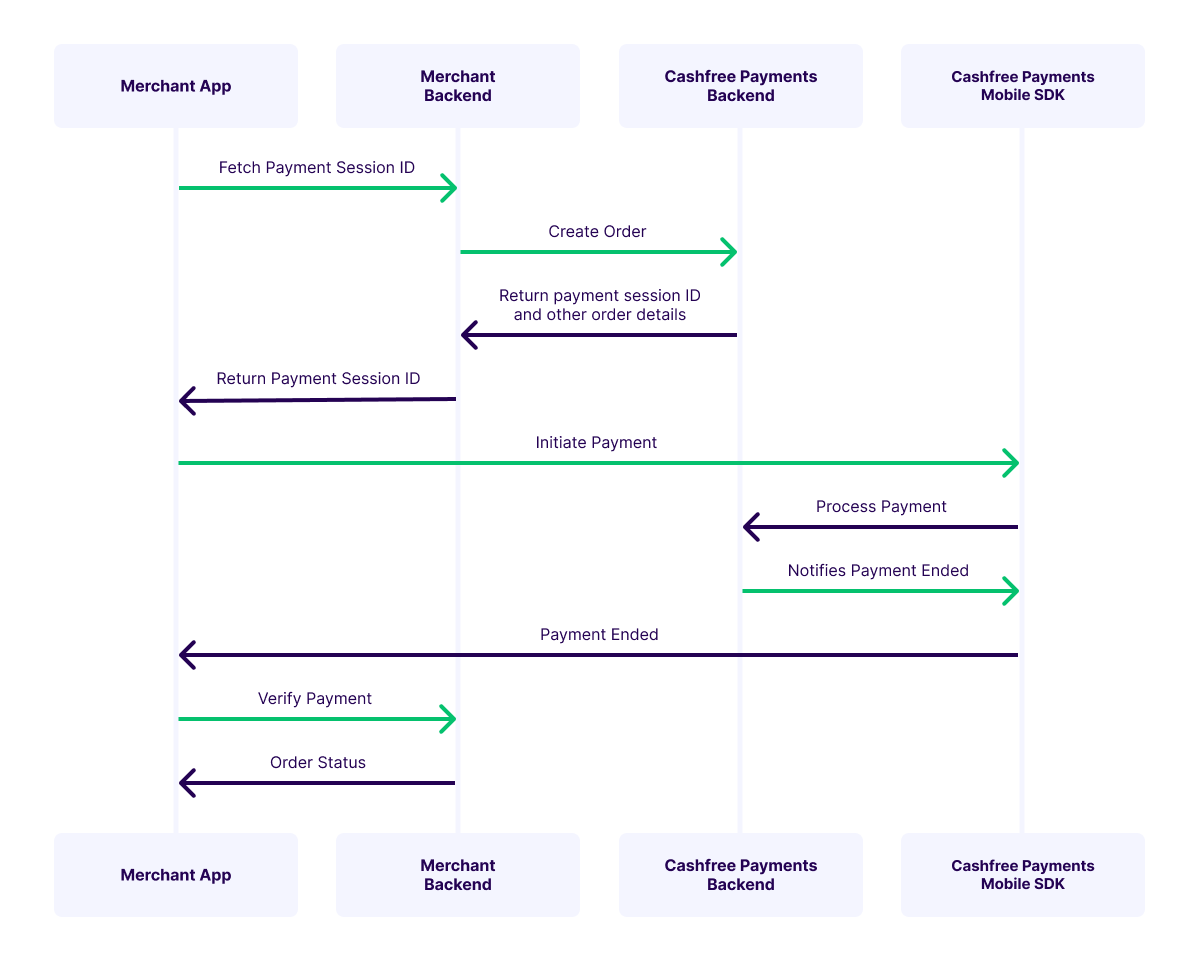
Web checkout flow is the another payment flow similar to Drop flow for collection payments using the Cashfree payment gateway's React Native SDK. In this flow, SDK provides a webview based checkout implementation to facilitate a quick integration with our payment gateway. Your customers can fill in the necessary details in the web page and complete the payment.
This mode also handles all the business logic and UI Components to make the payment smooth and easy to use.
We have added this mode for giving access to some features which are only available in the web checkout flow now.

Web Checkout
Initiating the payment
To initiate the Web checkout payment in the SDK, follow these steps
- Create a CFSession object.
- Set payment callback.
- Initiate the payment using the session object created from [step 1]
Create a session
The payment_session_id created from Step2 is used to authenticate the payment. The SDK exposes a class CFSession class which accepts the payment_session_id, Environment and order ID values.
Cashfree provides two environments, one being the sandbox environment for developers to test the payment flow and responses and the other being production environment which gets shipped to production. This environment can be set in this session object.
The values for environment can be either .SANDBOX or .PRODUCTION.
import {
CFEnvironment,
CFSession,
} from 'cashfree-pg-api-contract';
try {
const session = new CFSession(
'payment_session_id',
'order_id',
CFEnvironment.SANDBOX
);
}
catch (e: any) {
console.log(e.message);
}
Setup Payment Callback
The SDK exposes an interface CFCallback to receive callbacks from the SDK once the payment flow ends.
This protocol comprises of 2 methods:
public void onVerify(String orderID)public void onError(CFErrorResponse cfErrorResponse, String orderID)
- Code snippet demonstrating it's usage:
import {
CFErrorResponse,
CFPaymentGatewayService,
} from 'react-native-cashfree-pg-sdk';
export default class App extends Component {
constructor() {
super();
}
componentDidMount() {
console.log('MOUNTED');
CFPaymentGatewayService.setCallback({
onVerify(orderID: string): void {
this.changeResponseText('orderId is :' + orderID);
},
onError(error: CFErrorResponse, orderID: string): void {
this.changeResponseText(
'exception is : ' + JSON.stringify(error) + '\norderId is :' + orderID
);
},
});
}
componentWillUnmount() {
console.log('UNMOUNTED');
CFPaymentGatewayService.removeCallback();
}
}
Make sure to set the callback at componentDidMount and remove the callback at componentWillUnmount as this also handles the activity restart cases and prevents memory leaks.
Sample Code
import * as React from 'react';
import { Component } from 'react';
import {
CFErrorResponse,
CFPaymentGatewayService,
} from 'react-native-cashfree-pg-api';
import {
CFDropCheckoutPayment,
CFEnvironment,
CFPaymentComponentBuilder,
CFPaymentModes,
CFSession,
CFThemeBuilder,
} from 'cashfree-pg-api-contract';
export default class App extends Component {
constructor() {
super();
}
componentDidMount() {
console.log('MOUNTED');
CFPaymentGatewayService.setCallback({
onVerify(orderID: string): void {
this.changeResponseText('orderId is :' + orderID);
},
onError(error: CFErrorResponse, orderID: string): void {
this.changeResponseText(
'exception is : ' + JSON.stringify(error) + '\norderId is :' + orderID
);
},
});
}
componentWillUnmount() {
console.log('UNMOUNTED');
CFPaymentGatewayService.removeCallback();
}
async _startWebCheckout() {
try {
const session = new CFSession(
'payment_session_id',
'order_Id',
CFEnvironment.SANDBOX
);
console.log('Session', JSON.stringify(session));
CFPaymentGatewayService.doWebPayment(session);
} catch (e: any) {
console.log(e.message);
}
}
}
You can check our demo app located here.
Subscribe to Developer Updates
Updated about 1 month ago