Webhooks
This is list of webhooks triggered from Cashfree Payments. These webhooks allow partners to know about the merchant's transactions.
What are webhooks?
Webhooks are server callbacks to your server from Cashfree Payments. Webhooks are event-based and are sent when specific events related to a transaction happen.
How to Configure Webhooks?
To configure the webhook,
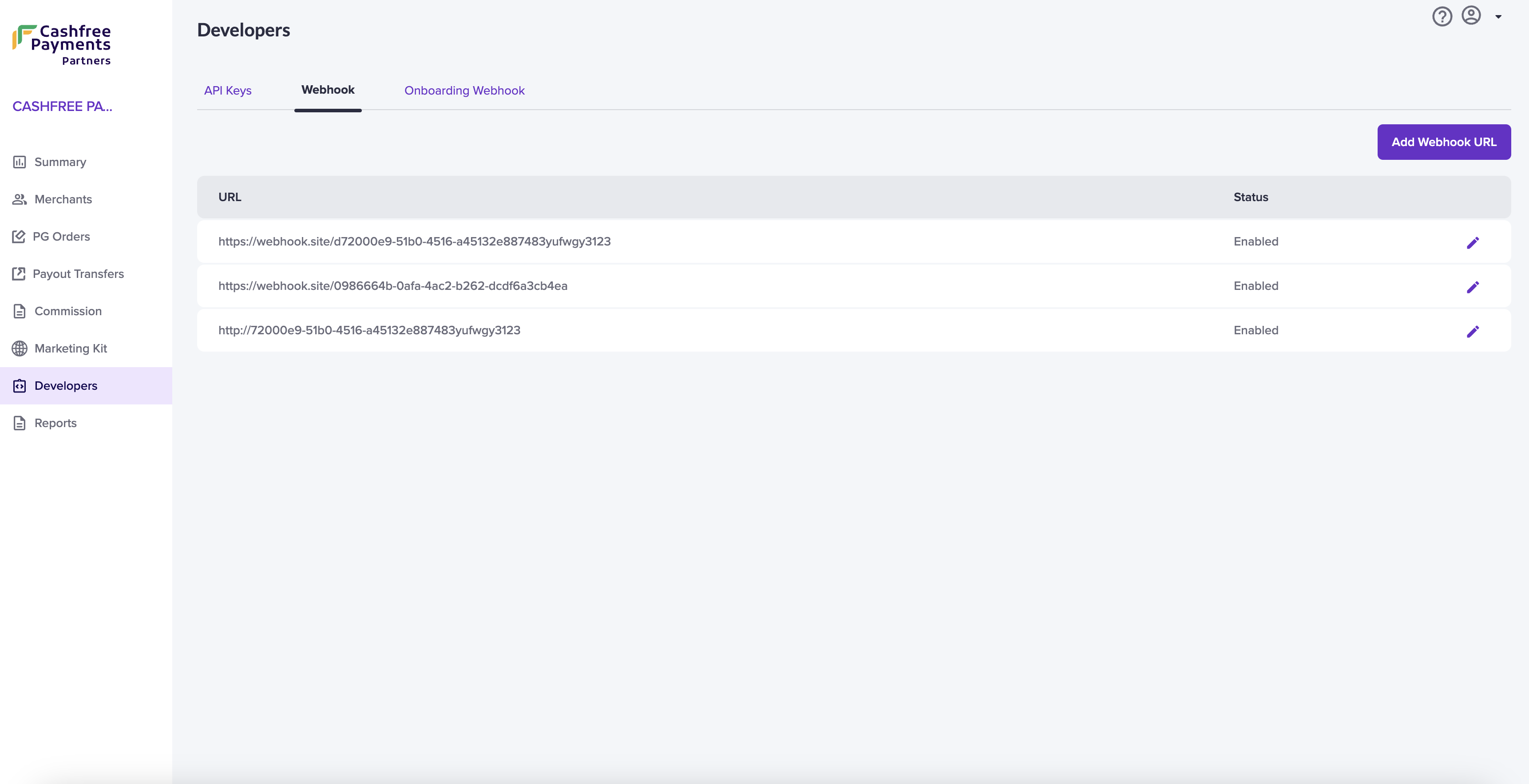
- Go to Partner Dashboard > Developers > Webhooks.

Configure Webhooks
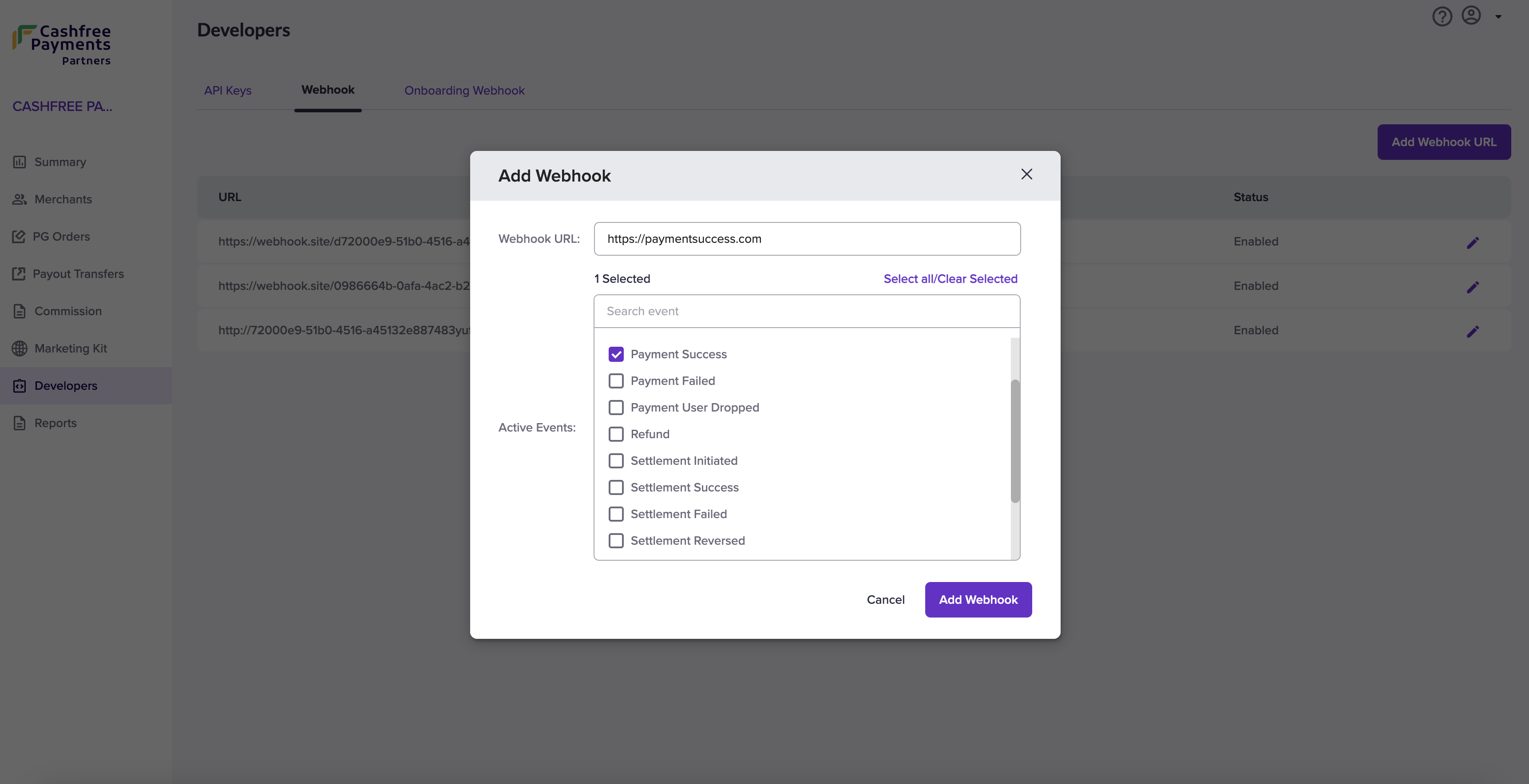
- Click Add Webhook URL and enter the URL where you want to receive the updates.
- Select the events for which you want to configure the webhooks to receive updates, and click Add Webhook.

Notifications will be sent to your configured endpoint as a POST request with the body containing the various parameters specifying the details of each event. Each request contains an event parameter that identifies its type.
We support webhooks in both encoded and JSON formats.
How to use Cashfree Payments webhooks?
1. Create an endpoint URL
To receive event notifications, you need to create an endpoint in your server that can accept requests from Cashfree Payments. The endpoint URL can be HTTP in your local machine for testing purposes while developing. However, it should be HTTPS for the production environment.
You receive webhook event notifications on the specified URLs. You can use one URL to handle different event types at once or specify individual URLs for specific events.
2. Select events to subscribe
You can configure webhooks to receive notifications for the following events:
Note:
An additional object merchantid is sent in webhook payload to identify the merchants.
{ "merchant": { "merchant_id": {{merchant identifier}} }, "data": { ... }, "event_time": ..., "type": ... }
3. Test webhooks
Test your webhooks in the sandbox environment before going live to check payloads and integration. Configuring your webhooks, from the dashboard, in the test environment and events triggered in test transactions will send webhooks to the configured endpoint.
You can create endpoint URLs and test webhooks using tools like webhook.site or create a tunnel to your localhost using tools like ngrok.
4. Verify webhooks
It is a best practice to verify webhooks so that your server is not manipulated by other requests acting as Cashfree webhooks.
Use webhook signatures to verify Cashfree Payments webhooks and perform further actions only after verifying the webhook.
Use $partnerApiKey instead of $merchantSecretKey to verify the webhooks.
Important:
Your endpoint should return a 2xx response for a successful webhook delivery from our end. Please ensure the response is quick before performing other logic, which could cause a timeout.
Updated 8 months ago