Web Checkout Integration
Learn how to integrate with Cashfree Payments, and the integration type that best suits your needs.
Cashfree Checkout is Cashfree's hosted checkout page that lets merchants accept payments online
✅ Simplified Checkout: Cashfree Checkout is a pre-built Checkout Page by Cashfree Payments to provide the most optimal payment experience. Accept payments from 120+ payment methods easily, and securely. Your customers are redirected to Cashfree Checkout to complete the Payment.
✅ Secure and PCI Compliant: Cashfree Checkout collects the data and submits to Cashfree servers securely, so, no PCI compliance requirements are required at your end.
✅ Personalised: Customise payment methods, branding, and much more to match the theme of your company.
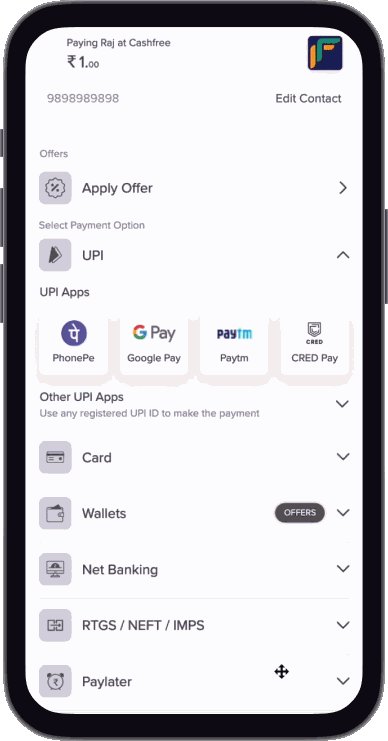
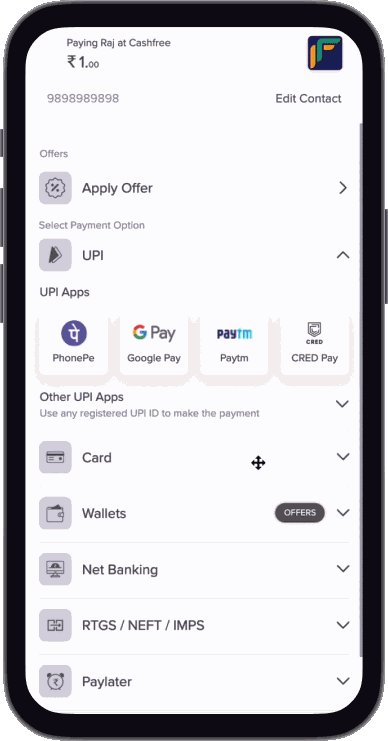
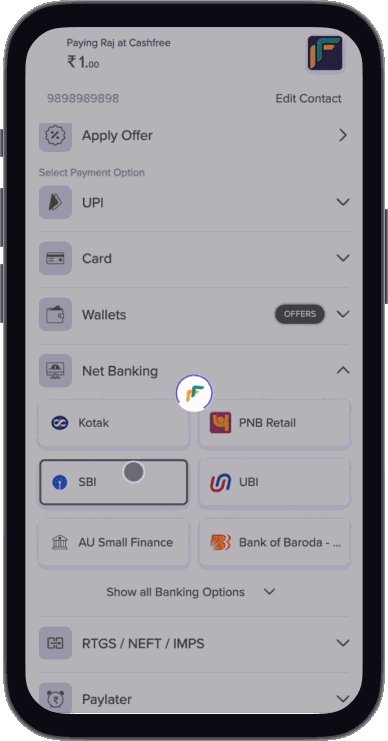
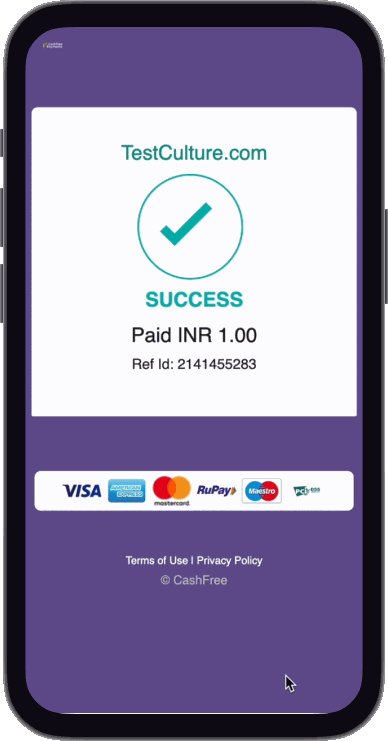
This is how Cashfree Checkout looks like

Quick Start
Cashfree DevStudio: Build your first integration with just a few clicks without any coding!
Prerequisites
- Create a Cashfree Merchant Account.
- Log in to the Merchant Dashboard and generate test keys from Developers Dashboard.
Generate API Keys - Client ID & Secret Key.
Video Tutorial
Watch this video on how to integrate Cashfree Checkout on your HTML and JS-based website.
Integration Steps
-
Cashfree Payments account created
-
Generated API keys
You can complete the integration in 3 simple steps -
Step 1: Create Order
Step 2: Open Cashfree Checkout
Step 3: Confirm Payment
Other Pages
Resources
- Explore Cashfree DevStudio - Cashfree DevStudio is a Developer Playground to try out various APIs and Cashfree SDKs to collect Payments.
- Supported Payment Methods - Cashfree supports 120+ payment methods that offer flexibility to your customers to complete transactions using the payment mode of their choice.
Subscribe to Developer Updates
Updated 12 months ago