3 Initiate payment - Web checkout payment
Web Checkout flow
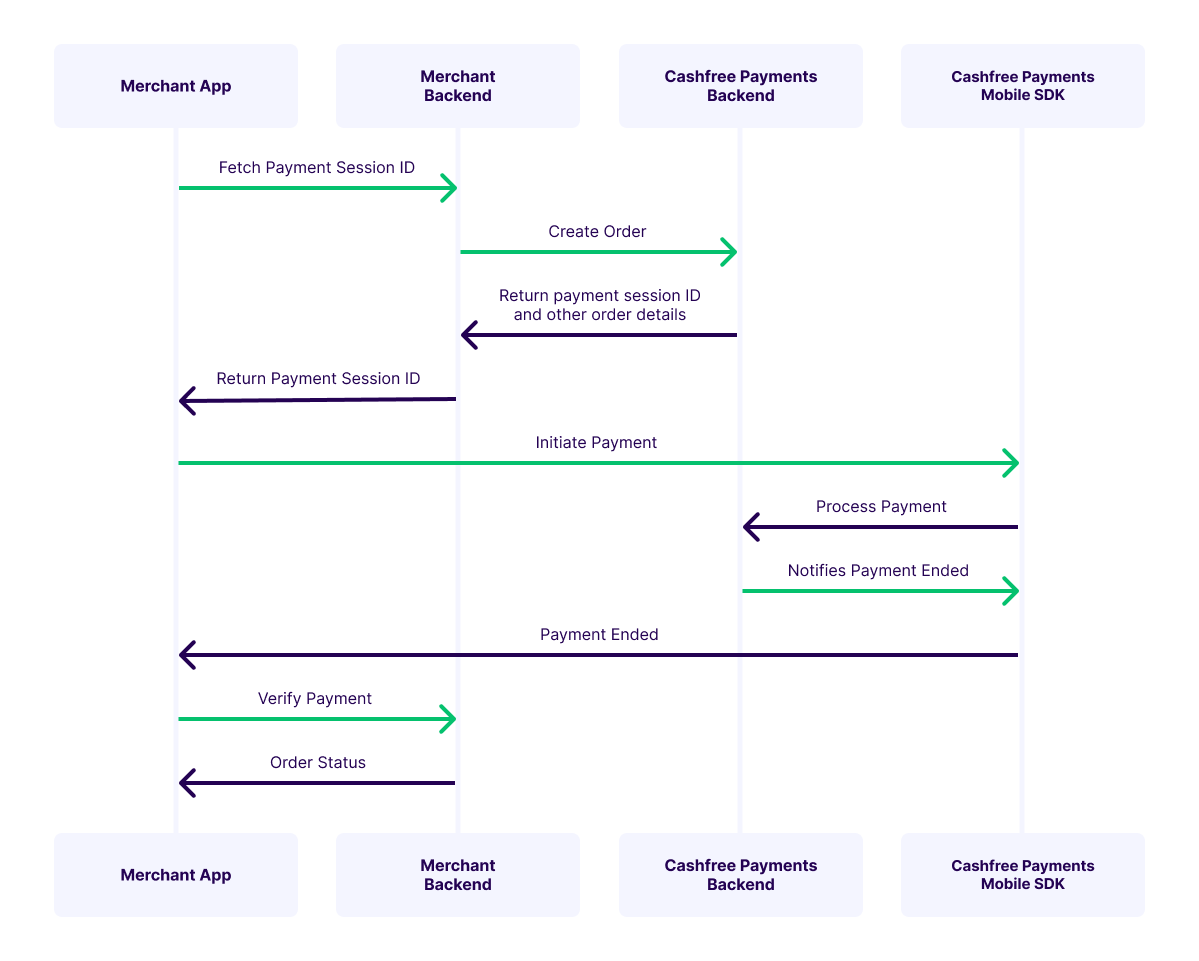
Web checkout flow is a payment flow for collection payments using the Cashfree payment gateway's Flutter SDK. In this flow, SDK provides a webview based checkout implementation to facilitate a quick integration with our payment gateway. Your customers can fill in the necessary details in the web page and complete the payment.
This mode also handles all the business logic and UI Components to make the payment smooth and easy to use.
We have added this mode for giving access to some features which are only available in the web checkout flow now.

Web checkout Checkout
Initiating the payment
To initiate the Web checkout payment in the SDK, follow these steps
- Create a CFSession object.
- Create a Web Checkout Payment object.
- Set payment callback.
- Initiate the payment using the payment object created.
Create a session
The payment_session_id created from Step2 is used to authenticate the payment. The SDK exposes a class CFSession class which accepts the payment_session_id, Environment and order ID values.
Cashfree provides two environments, one being the sandbox environment for developers to test the payment flow and responses and the other being production environment which gets shipped to production. This environment can be set in this session object.
The values for environment can be either .SANDBOX or .PRODUCTION.
try {
var session = CFSessionBuilder().setEnvironment(environment).setOrderId(orderId).setPaymentSessionId(paymentSessionId).build();
return session;
} on CFException catch (e) {
print(e.message);
}
Create a Web Checkout Payment object
- Code Snippet to create a payment object for Web Checkout (pre-built Web UI SDK)
var cfWebCheckout = CFWebCheckoutPaymentBuilder()
.setSession(session!)
.build();
Setup Payment Callback
void verifyPayment(String orderId) {
print("Verify Payment");
}
void onError(CFErrorResponse errorResponse, String orderId) {
print(errorResponse.getMessage());
print("Error while making payment");
}
var cfPaymentGatewayService = CFPaymentGatewayService();
@override
void initState() {
super.initState();
cfPaymentGatewayService.setCallback(verifyPayment, onError);
}
Sample Code
class _MyAppState extends State<MyApp> {
var cfPaymentGatewayService = CFPaymentGatewayService();
@override
void initState() {
super.initState();
cfPaymentGatewayService.setCallback(verifyPayment, onError);
}
void verifyPayment(String orderId) {
print("Verify Payment");
}
void onError(CFErrorResponse errorResponse, String orderId) {
print(errorResponse.getMessage());
print("Error while making payment");
}
webCheckout() async {
try {
var session = createSession();
var cfWebCheckout = CFWebCheckoutPaymentBuilder().setSession(session!).build();
cfPaymentGatewayService.doPayment(cfWebCheckout);
} on CFException catch (e) {
print(e.message);
}
}
CFSession? createSession() {
try {
var session = CFSessionBuilder().setEnvironment(environment).setOrderId(orderId).setPaymentSessionId(paymentSessionId).build();
return session;
} on CFException catch (e) {
print(e.message);
}
return null;
}
}
Verify Payment
As a best practise you should always verify the payment status from your backend. Refer here for details steps on how to verify payment.
Updated 11 months ago