React Native Checkout Integration
We have revamped our React Native SDK to make it easy for our merchants to integrate and customize their payment flows. Our React Native SDK supports Android SDK version 19 and above and iOS minimum deployment target of 10.3 and above and provides the following.
Pre-built native Android UI screen to facilitate a quick integration with our payment gateway. This mode handles all the business logic and UI Components to make the payment smooth and easy to use. The SDK allows the merchant to customize the UI in terms of color coding and payment modes shown.
Prerequisite
We hope you have already created an account with Cashfree Payments and have the API keys ready to start the integration. If not, click here to know how to create an account.
The integration can be completed in a few steps and should not take more than 30 minutes
- Getting the SDK.
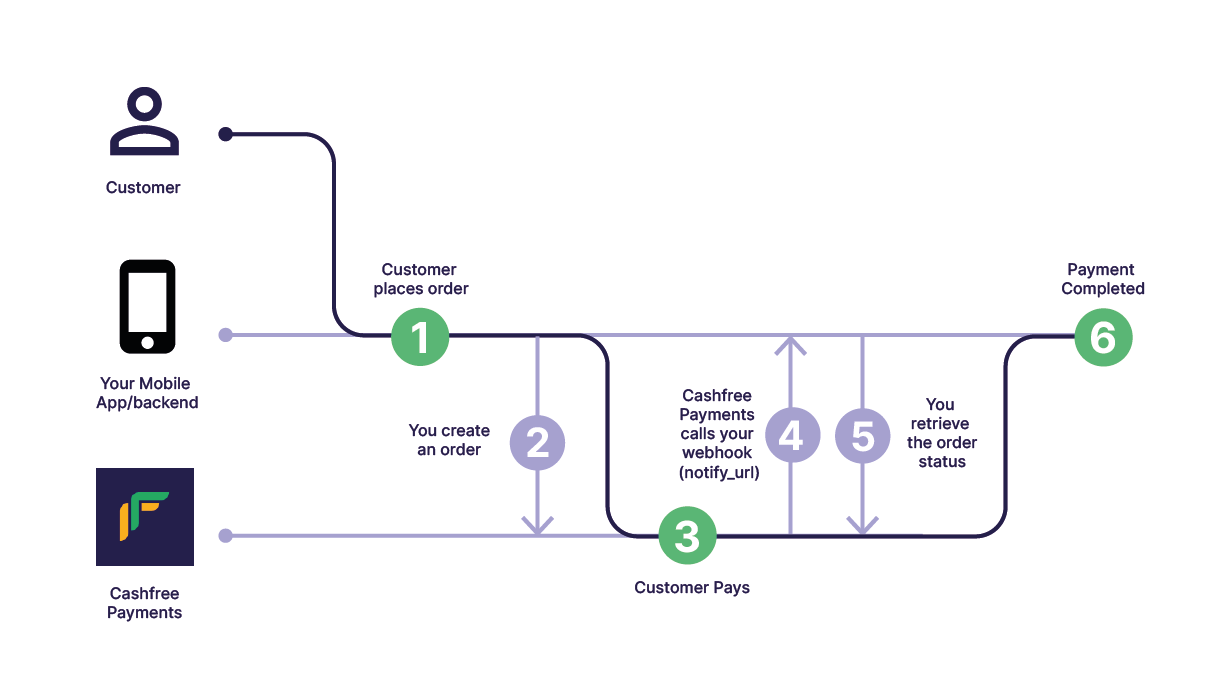
- Create an order Step 2 with Cashfree from backend.
- Initiate payment Step 3 in the image below.
- Verify payment Steps 4 & 5 in the image below.

Access on sandbox is provided for everyone and you can use the following endpoint - https://sandbox.cashfree.com/pg
Resources
You can try out the APIs for Steps 3 and 4 by using any of the following methods
- From our postman collection
- You can use the following sample php project as reference for the backend APIs.
Updated about 1 year ago