BNPL Plus - Shopify
Learn how to integrate BNPL Plus on Shopify.
The section describes the steps involved in integrating the BNPL Plus on Shopify.
Integration Steps
- Use the installation link to install the app from the Shopify app store.
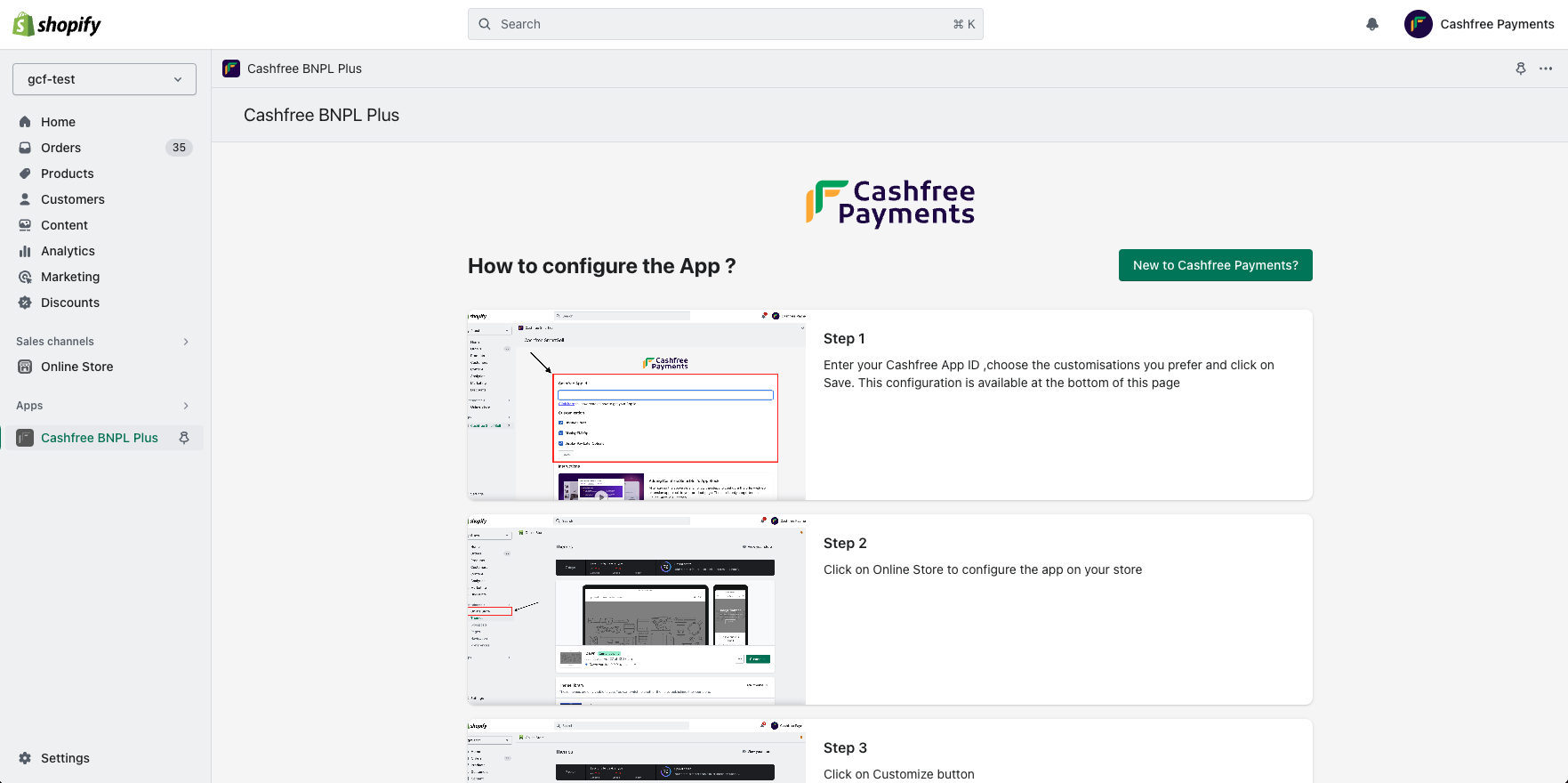
- Click on Apps> App Name . Configure the App by providing your Cashfree App ID, and select the required options such as Offers, Pay Later, and EMI. Click Save. You can access the Cashfree App ID from the Developers section. Read more to know more about API keys.

BNPL Plus configuration on the admin page
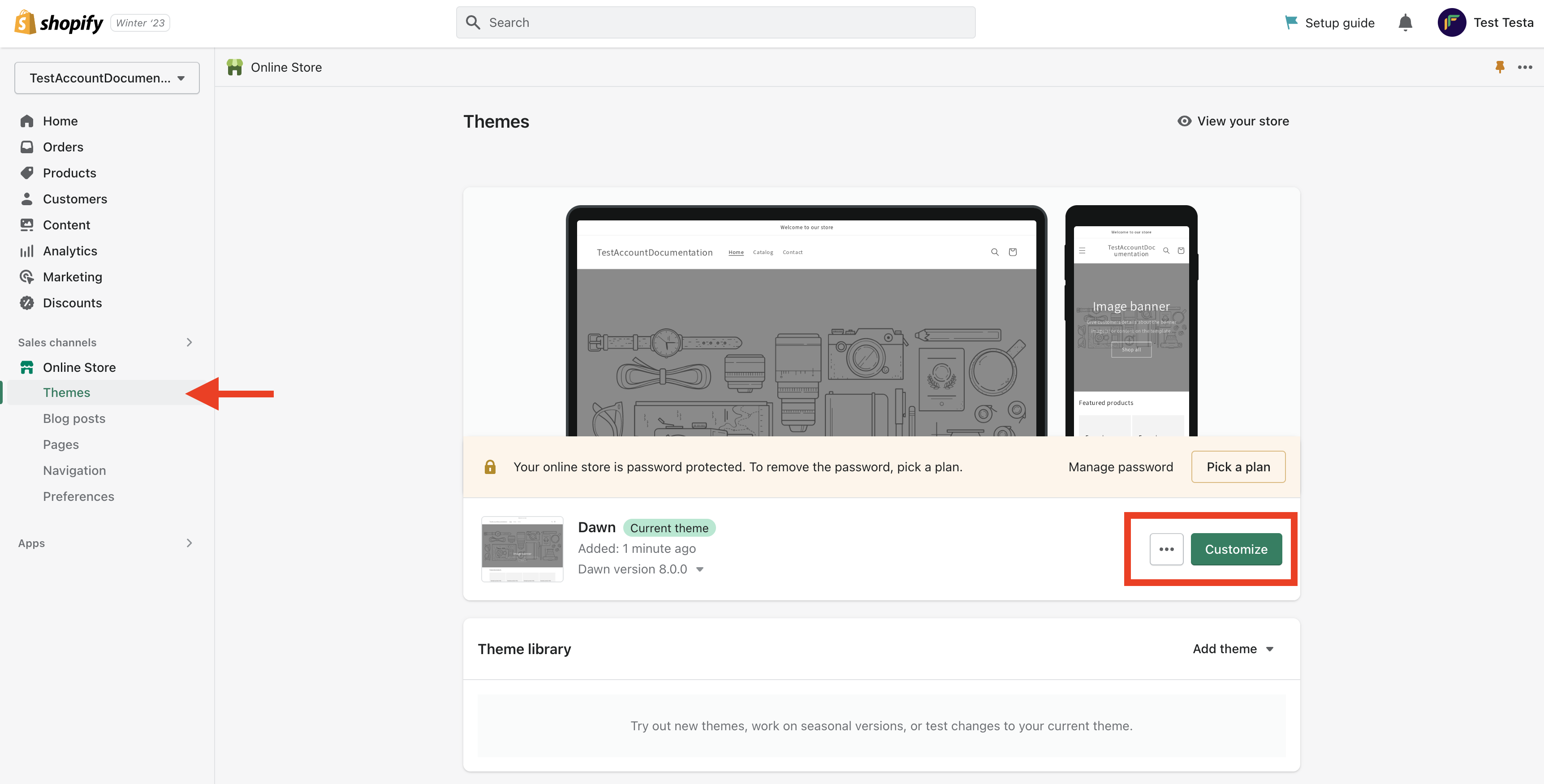
- Go to Shopify store admin > Sales channels > Online Store > Themes and click Customize.

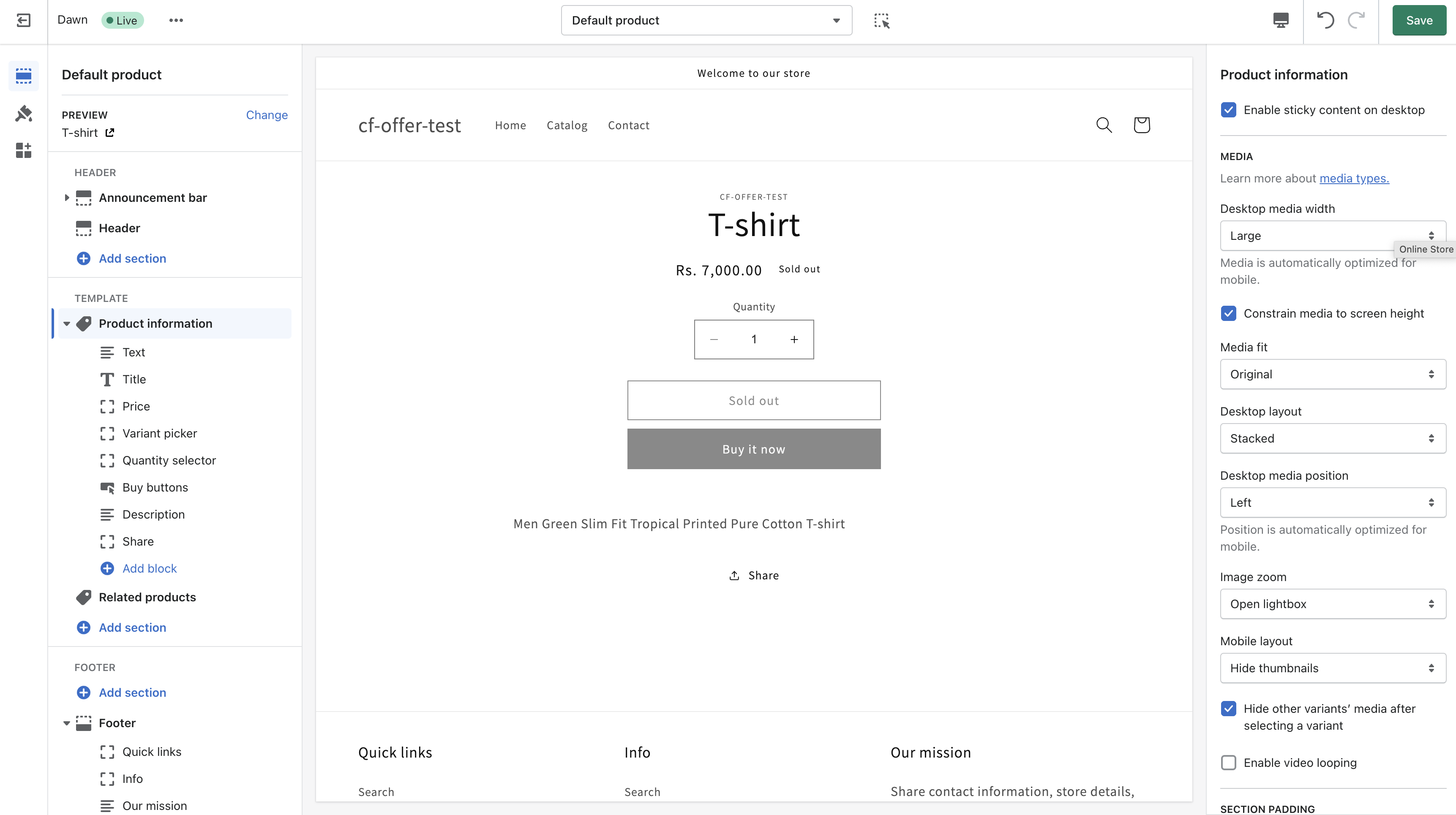
- Select the product from the default product drop-down menu. For example: Products -> Default product. Select the desired theme and customise your page. An image of the product page before the addition of BNPL Plus is shown below.

Product page without BNPL Plus installed
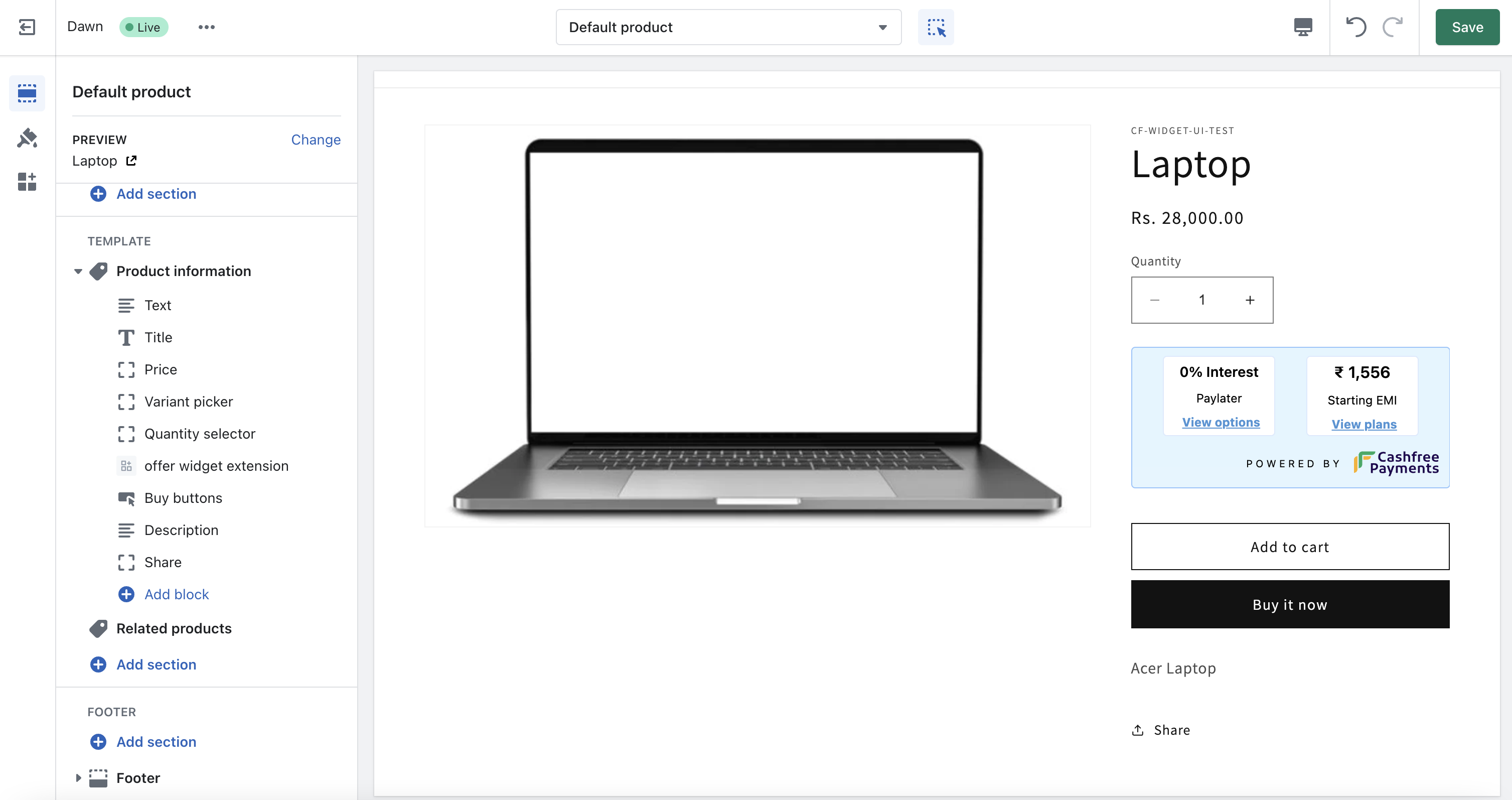
- Click the Add block option and select offer widget extension. Drag this block and place it below the product price preferably or place it according to your convenience. Click Save.

Product Page with BNPL Plus app block added below price
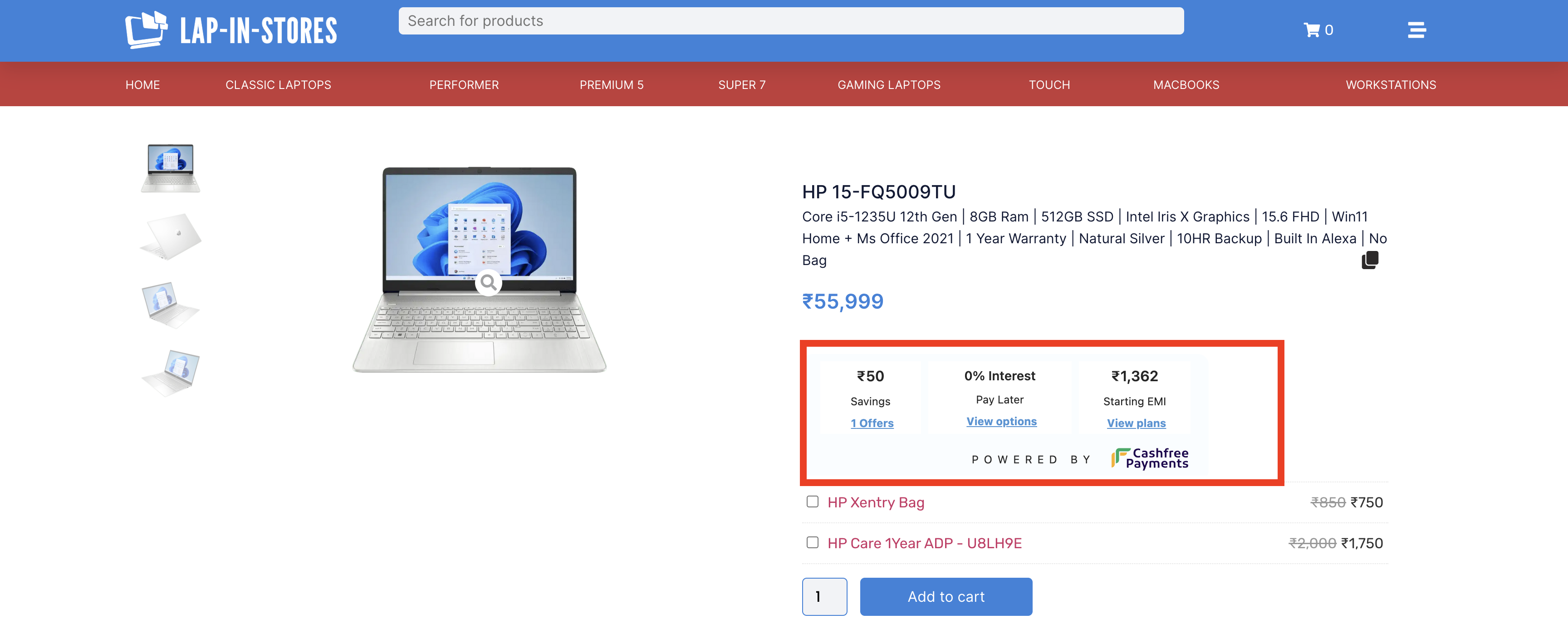
BNPL Plus is now successfully integrated with Shopify. You can see the BNPL Plus enabled on the product page. The image below shows how the app looks on the Shopify product page after successful integration.

Product page with BNPL Plus integrated
BNPL Plus Widget is only supported for production environment. Also online store 2.0 Shopify themes are supported.
Updated about 1 year ago