BNPL Plus - Native Web
This section explains the steps for integrating BNPL Plus into your website.
You can now integrate BNPL Plus into your website and offer a good customer experience by letting them know about the various available offers and flexible payment options before they proceed to checkout.
Integration Steps
- Embed the following file into your website:
<script src="https://sdk.cashfree.com/js/widget/1.0.2/cashfree-widget.prod.js"></script>
- Add the following div near the product price section of your webpage. This indicates where BNPL Plus would appear.
<div id="cashfree-widget"></div>
- Copy and paste the following snippet to the JS file and link it to your HTML file:
window.addEventListener("load", function () {
const widgetConfig = {
clientID: "<Your App Id>",// Mention the App ID
amount: "<Your Product Price>", // Pass the product price here
//Customize the widget with Offers, PayLater and EMI
offers: "true",
payLater: "true",
emi: "true",
theme: {
widgetColor: "#ccccff",
linkColor: "#000000",
cfLogoTheme: "dark",
isLogoActive: true,
}
};
// To initiate the widget
const cashfree = CF_Widget(widgetConfig);
cashfree.load();
});
You can now see BNPL Plus on your product page. Provide the app ID. You can access the app ID from the Developers section in the merchant dashboard. Click here to read more on how to view the App ID. Paste the App ID in the above snippet as the clientID value.
BNPL Plus is compatible with all Javascript frameworks such as React, Vue, Angular and so on.
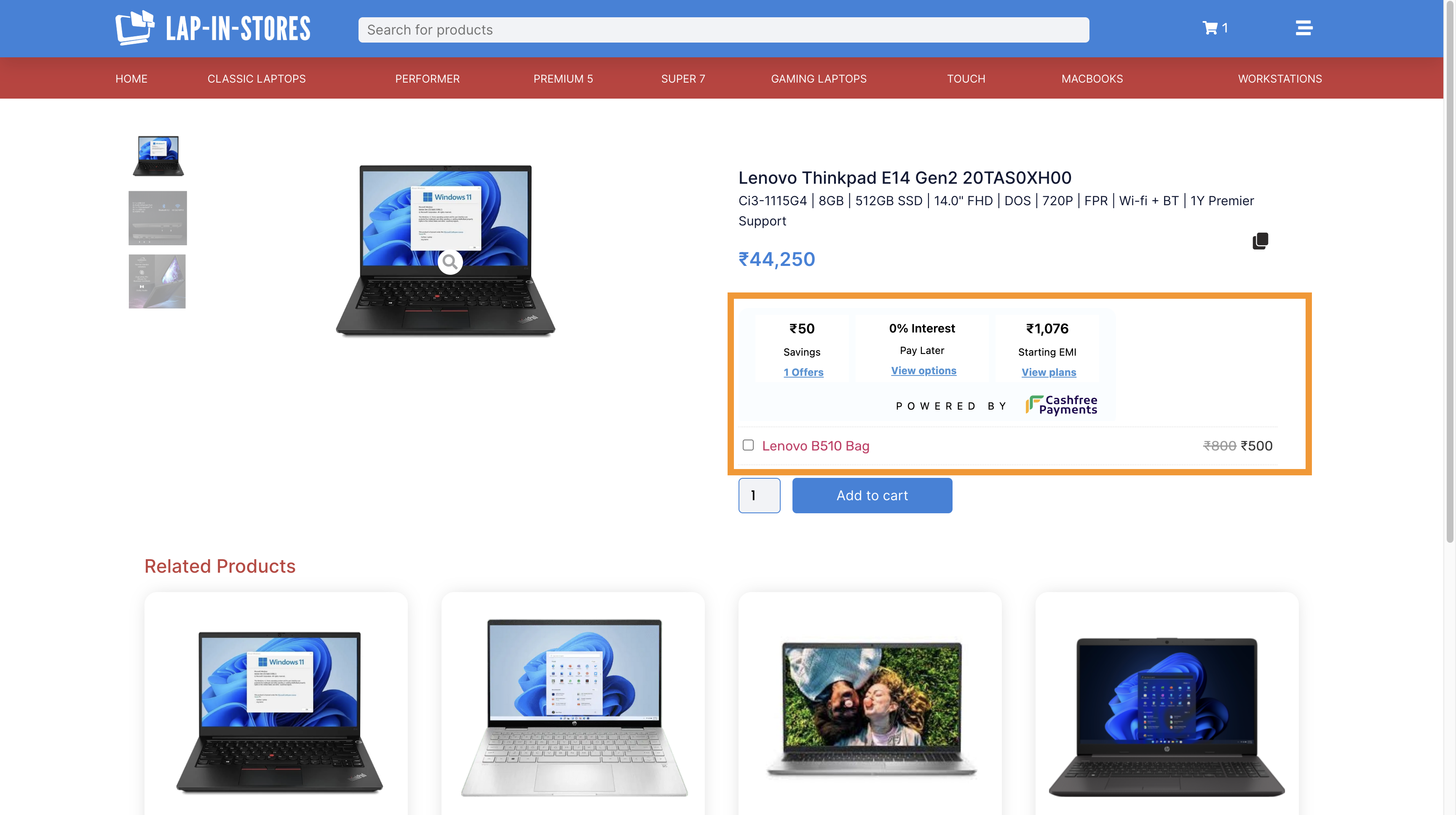
Here is an image of how BNPL Plus looks once you have successfully integrated it with your website.

BNPL Plus enabled on your website
Updated about 1 year ago