Biller will provide payment posting API to Cashfree and using this API Cashfree will fulfill any payment posting request that Cashfree receives for the biller. This is triggered when a customer has made a successful payment corresponding to a particular bill. The objective of this API is to get confirmation from the Biller on whether the payment is to be accepted or not.

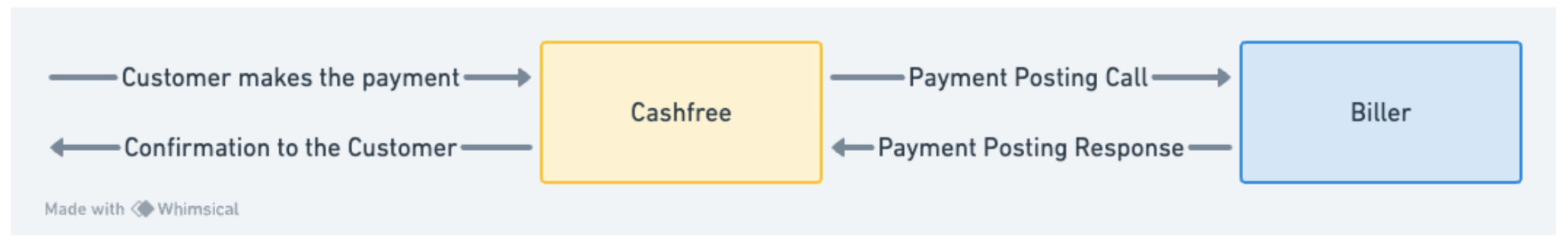
API flow for Payment Posting
Once Cashfree calls Payment Posting API with the above request body, Biller needs to respond with acceptance of the payment in the below format. Based on Biller’s acceptance confirmation would be shown to the customer on the payment app they are using.
If you have business logic to decline the payment, you can reject the same. In case of timeout the payment would be assumed to be rejected and the payment app will be informed to initiate a refund. This data will be shown to the consumer on the payment app they are using.
Request Parameters
| Request Parameters | Type | Description | Mandatory/Optional |
|---|---|---|---|
| bill_reference_number | String | Refers to the bill for which the payment has been posted. This is the same number which the biller responded as part of bill_fetch. | Mandatory |
| bbps_transaction_id | String | Unique transaction Id for each bill posting generated by NPCI. This will be visible to the customer on their app. | Mandatory |
| payment_info | Object | Object which contains details for this particular payment. | Mandatory |
| payment_info.bill_amount | String | Amount as per bill fetch. | Mandatory |
| payment_info.amount_paid | Decimal to 2 digits | Amount paid by the customer. This might be different from bill_amount if your AMOUNT_EXACTNESS is not set to EXACT. | Mandatory |
| payment_info.currency | String | This will always be ‘INR’. | Mandatory |
| payment_info.mode | String | Defines the payment mode that the customer used to make the payment. Supported Values - - upi - net_banking - credit_card - debit_card - wallet - others | Optional |
| payment_info.timestamp | String | Payment date and time in UNIX timestamp format. | Mandatory |
| customer | Object | Customer details of the bill for whom the payment is made. | Optional |
| customer.mobile | String | customer mobile number - this will be passed if the payment app sends it. | Optional |
| customer.attributes[] | List of Object | List of unique customer attributes to fetch the bill. | Optional |
| customer.attributes[].key | String | Name of attribute which biller which was fixed during onboarding. | Optional |
| customer.attributes[].value | String | Value of attribute corresponding to the key - can be used to identify the customer for the biller. | Optional |
Response Parameters
| Response Parameters | Type | Description | Mandatory/Optional |
|---|---|---|---|
| status | String | Response from biller whether the payment is accepted. Pass ‘success’ if the payment is to be accepted. Pass ‘failed’ if payment has to be rejected. For most use cases always accepting makes sense unless there is serious business logic to decline payments. Allowed Values - - success - failed | Mandatory |
| promise_id | String | Unique Acknowledgement ID shared by the biller. Can be later used as a trace id for confirmation from the biller. | Mandatory if status is ‘success’ |
| response_code | String | Response code in case the payment has been rejected by the biller. The values would be used to communicate the same to customer. Allowed Values - - amount_mismatch - biller_unavailable - unknown When to use the following codes - - amount_mismatch to be used when bill amount and paid amount does not match as per the biller requirements considering amount exactness - biller_unavailable to be used by biller aggregators only who are handling multiple billers at their end. When the end biller is not responding this code should be used - unknown to be used when any other issue occurs while making a request. | Mandatory if status is ‘failed’ |
Error Response Codes
| Parameter | Type | Mandatory/Optional | Description |
|---|---|---|---|
| type | String | Mandatory | Error type values - - connection_error - internal_error - authentication_error - rate_limit_error - validation_error |
| code | String | Mandatory | Error code. |
| message | String | Mandatory | This will be used for debugging or shown to the customer. |