3.1 Initiate payment - Web checkout payment
Web Checkout flow
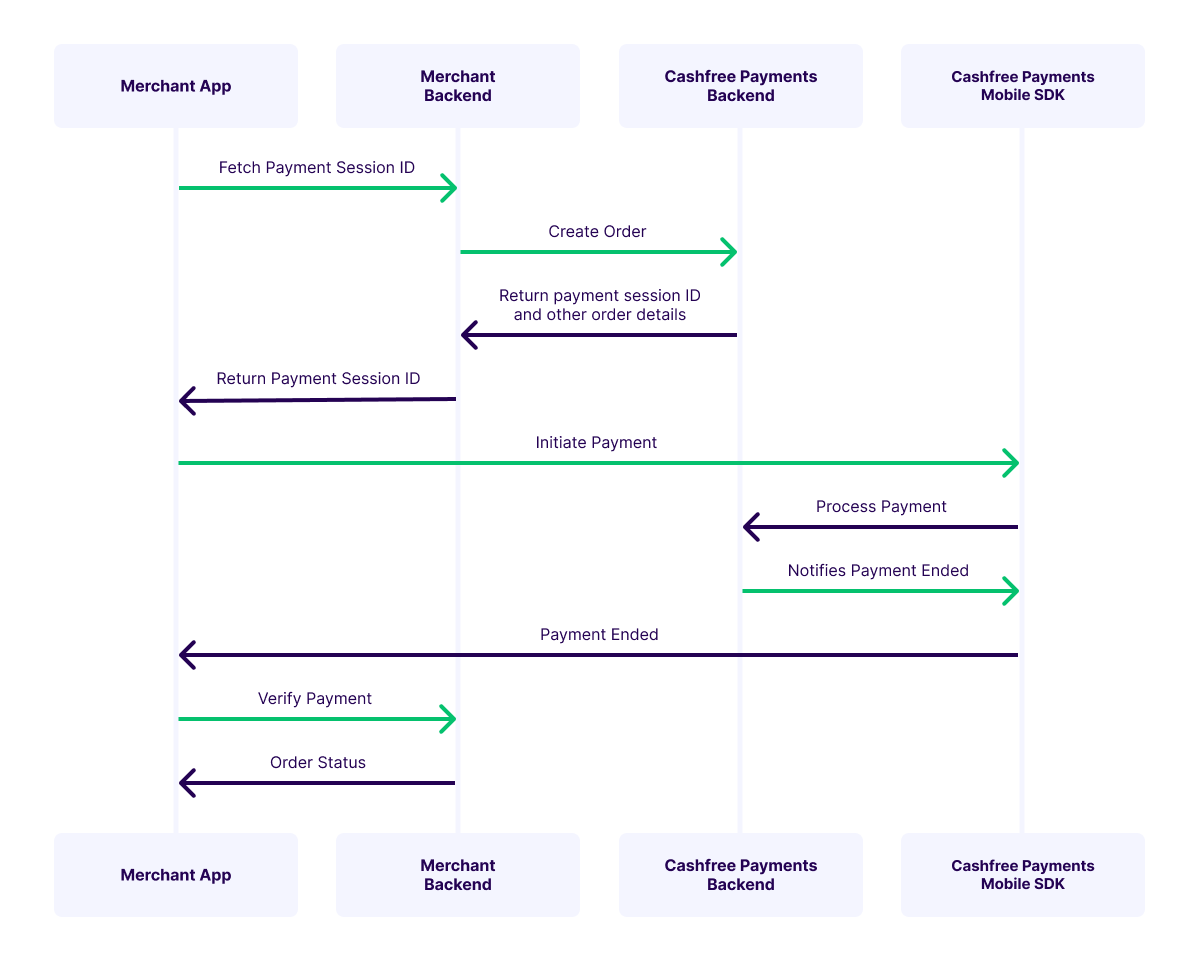
Web checkout flow is the another payment flow similar to Drop flow for collection payments using the Cashfree payment gateway's Cordova SDK. In this flow, SDK provides a webview based checkout implementation to facilitate a quick integration with our payment gateway. Your customers can fill in the necessary details in the web page and complete the payment.
This mode also handles all the business logic and UI Components to make the payment smooth and easy to use.
We have added this mode for giving access to some features which are only available in the web checkout flow now.

Web Checkout
Initiating the payment
To initiate the Web checkout payment in the SDK, follow these steps
- Create a Session object.
- Create a Theme object.
- Set payment callback.
- Initiate the payment using the session object created from [step 1]
Create a session
The payment_session_id created from Step 2 is used to authenticate the payment.
Cashfree provides two environments, one being the sandbox environment for developers to test the payment flow and responses and the other being production environment which gets shipped to production. This environment can be set in this session object.
The values for environment can be either SANDBOX or PRODUCTION.
let session = {
"payment_session_id": "payment_session_id",
"orderID": "order_id",
"environment": "SANDBOX" //"SANDBOX" or "PRODUCTION"
}
Set a Theme
let theme = {
"navigationBarBackgroundColor": "#E64A19",
"navigationBarTextColor": "#FFFFFF",
}
Create a Web Checkout Payment object
let webCheckoutPaymentObject = {
"theme": {
"navigationBarBackgroundColor": "#E64A19",
"navigationBarTextColor": "#FFFFFF"
},
"session": {
"payment_session_id": "payment_session_id",
"orderID": "order_id",
"environment": "SANDBOX" //"SANDBOX" or "PRODUCTION"
}
}
Setup Payment Callback
The SDK exposes an interface CFCallback to receive callbacks from the SDK once the payment flow ends.
This protocol comprises of 2 methods:
public void onVerify(result)public void onError(error)
- Code snippet demonstrating it's usage:
function onDeviceReady() {
const callbacks = {
onVerify: function (result) {
let details = {
"orderID": result.orderID
}
console.log(details);
},
onError: function (error){
let errorObj = {
"orderID": result.orderID,
"status": error.status,
"code": error.code,
"type": error.type,
"message": error.message
}
console.log(errorObj);
}
}
CFPaymentGateway.setCallback(callbacks)
}
Sample Code
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
let dropElement = document.getElementById("onWeb");
dropElement.addEventListener("click", (e) => initiateWebPayment());
const callbacks = {
onVerify: function (result) {
let details = {
"orderID": result.orderID
}
console.log(details);
},
onError: function (error){
let errorObj = {
"orderID": result.orderID,
"status": error.status,
"code": error.code,
"type": error.type,
"message": error.message
}
console.log(errorObj);
}
}
CFPaymentGateway.setCallback(callbacks)
}
function initiateWebPayment() {
CFPaymentGateway.doWebCheckoutPayment({
"theme": {
"navigationBarBackgroundColor": "#E64A19",
"navigationBarTextColor": "#FFFFFF"
},
"session": {
"payment_session_id": "payment_session_id",
"orderID": "order_id",
"environment": "SANDBOX"
}
})
}
You can check our demo app located here.
Updated 2 months ago