React Native SDK Version 2.0.0 (Deprecated)
Deprecated
This version of the plugin is deprecated and will soon stop receiving updates.
Click here to navigate to the new version.
The Cashfree React Native SDK is available here.
Integration Steps
To integrate Cashfree React Native SDK with your React Native application,
- Create an account with Cashfree and get the API keys
- Integrate the Cashfree SDK into your application
- Generate Token - From Backend
- Initiate payment - Invoke a payment API from the Cashfree SDK with the token generated when the customer initiates payment for an order from your application. Cashfree SDK displays appropriate screens to the customer for the payment.
- Receive and handle response - Cashfree SDK returns the payment result for the order which should be handled in your application.
- Verify response - It is mandatory to verify the payment response by checking the signature value returned in the payment response. It is also highly recommended to implement webhook notifications to receive a notification from the Cashfree backend to your backend whenever a payment is successful for an order.
Step 1: Create Account and Get API Keys
- Go to Cashfree website and create an account. Click here for detailed steps on how to create and activate your account.
- Log in to your Merchant Dashboard using the same credentials.
- Click Payment Gateway section View Dashboard click Credentials. For security purposes, you need to enter your password for verification.
- Copy the app ID and the secret key. These values are required to create the order token from your server. Order tokens are used to authenticate the API calls made from Cashfree iOS SDK.
Step 2: Integrate SDK
To integrate the SDK, follow the steps below:
Step 2a: Add Dependency
cd your-project-folder
npm install react-native-pg-react-native-sdk --save
Click here to know more.
Step 2b: Add permissions (Android)
The Cashfree PG SDK requires that you add the INTERNET permission in your Android Manifest file.
<manifest ...>
<uses-permission android:name="android.permission.INTERNET" />
<application ...>
- Add android.useAndroidX=true in gradle.properties file.
- Make sure the gradle build tools version is 4.1.1 or greater and gradle wrapper version is 6.5 or greater.
Step 2c: Set up the SDK (iOS)
Run the command in the terminal.
cd your-project-folder
cd ios && pod install && cd ..
Import the framework using the following steps:
- Open the ios project in xcode.
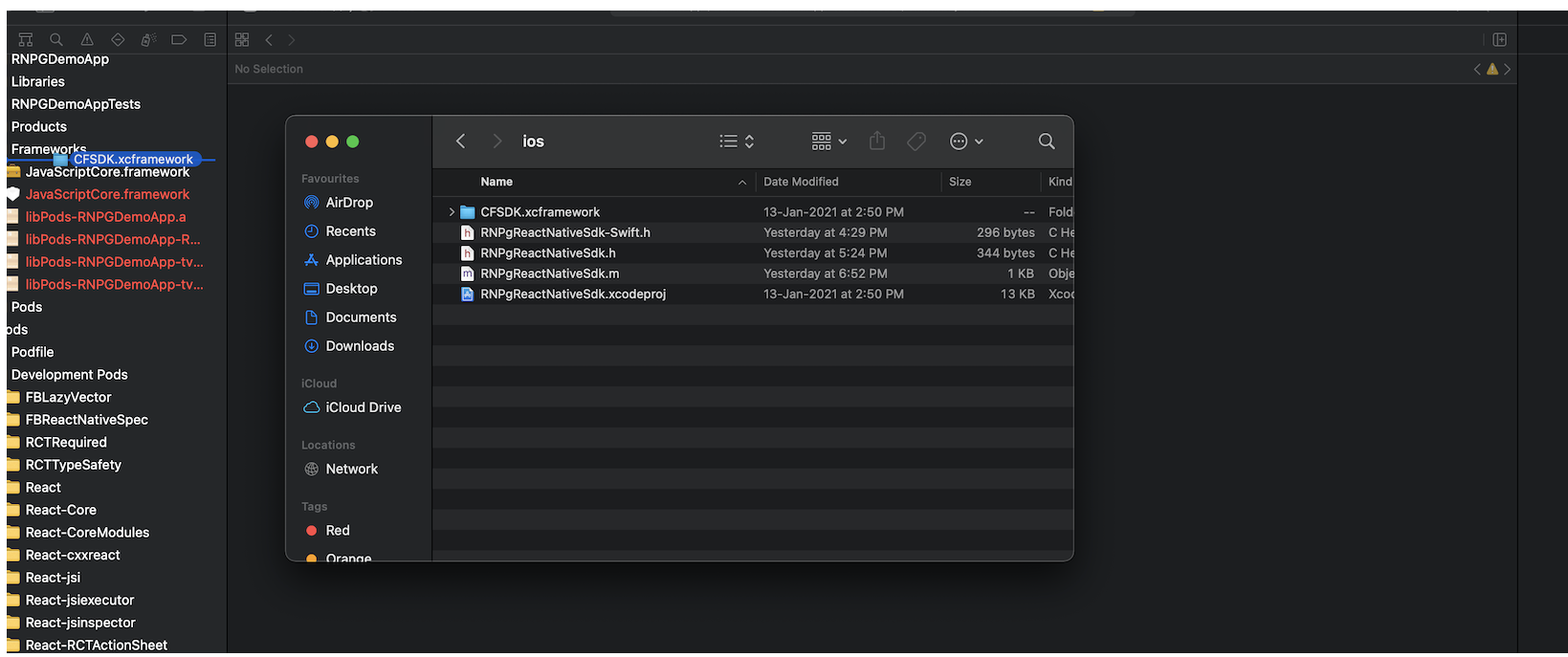
- Open react native project in Finder and go to the path node_modules/react-native-pg-react-native-sdk/ios.
- Drag and drop the CFSDK.xcframework in the xcode project framework section.

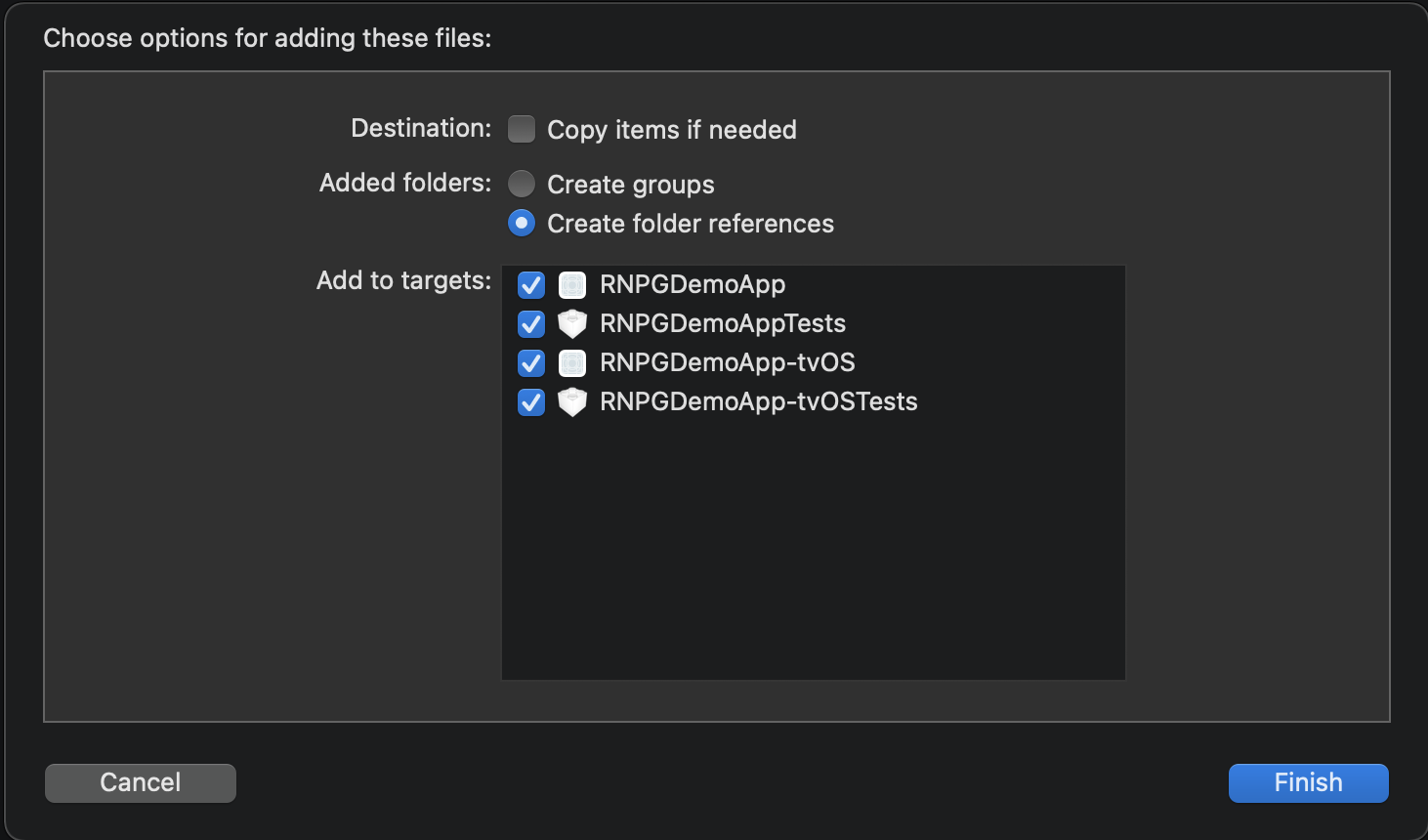
- Select all the build targets and click Finish. (Clear the option Copy items if needed).

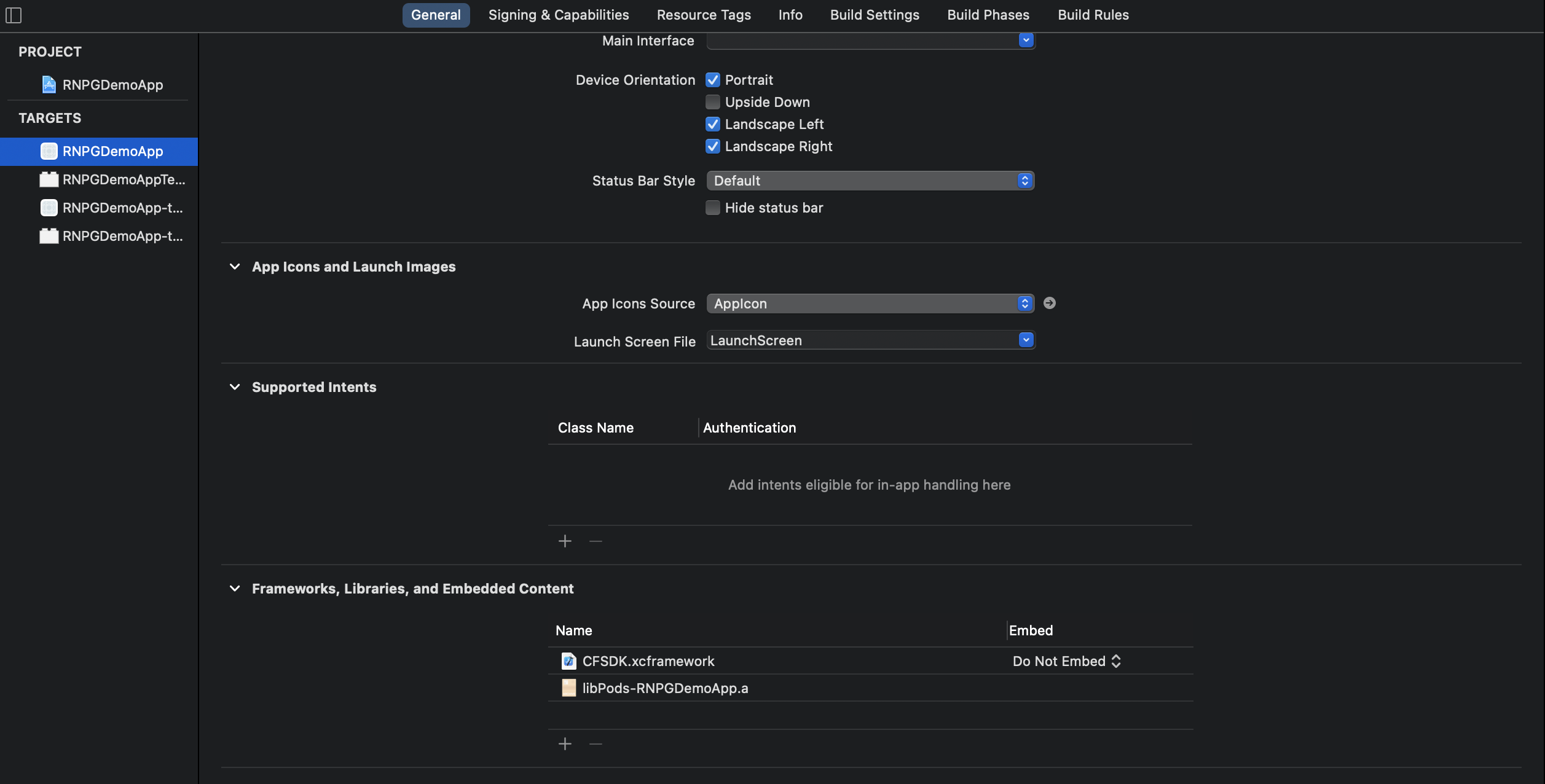
- Open Build Target > General settings.

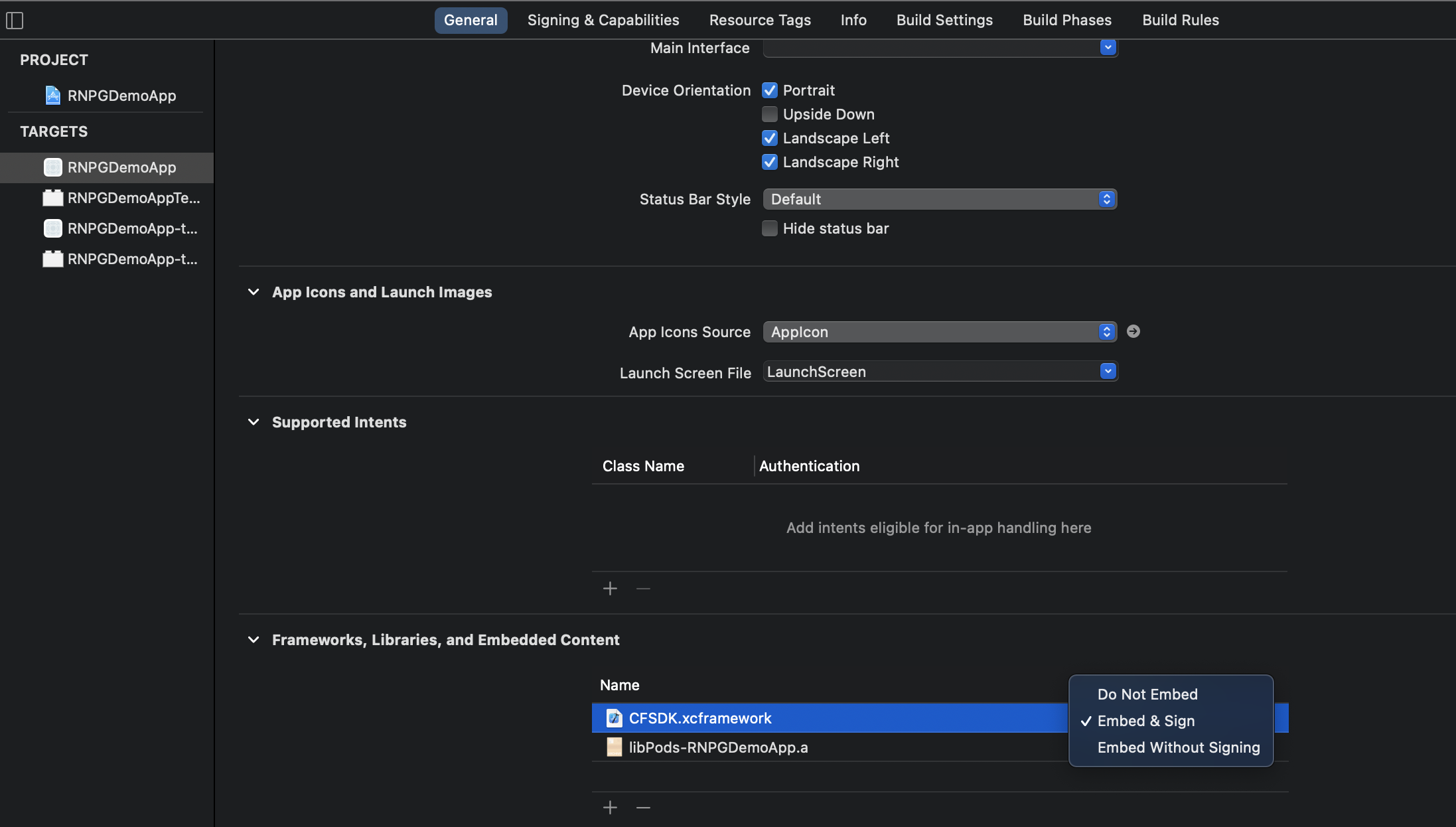
- In the framework section click the embed for CFSDK.xcframework and select Embed & Sign.

Step 3: Generate Token (From Backend)
The cftoken is used to authenticate the payment requests made from SDK. It has to be generated for every payment attempt made for an order. Pass this token to the SDK while initiating the payment for that order. For generating a cftoken you need to use our token generation API.
Note: Ensure that this API is called only from your backend as it uses a secret key. This API should never be called from the App.
Request Description to Generate Token
Production - set the URL to https://api.cashfree.com/api/v2/cftoken/order
Testing - set the action URL to https://test.cashfree.com/api/v2/cftoken/order
You need to send orderId, orderCurrency and orderAmount as a JSON object to the API endpoint and in response, you will receive a token. Please see the description of the request below.
Token Request Description
curl -XPOST -H 'Content-Type: application/json'
-H 'x-client-id: Request Example: Replace YOUR_APP_ID and YOUR_SECRET_KEY with actual values.
curl -XPOST -H 'Content-Type: application/json' -H 'x-client-id: YOUR_APP_ID' -H 'x-client-secret: YOUR_SECRET_KEY' -d '{
"orderId": "Order0001",
"orderAmount":1,
"orderCurrency":"INR"
}' 'https://test.cashfree.com/api/v2/cftoken/order'Response Example
{
"status": "OK",
"message": "Token generated",
"cftoken": "v79JCN4MzUIJiOicGbhJCLiQ1VKJiOiAXe0Jye.s79BTM0AjNwUDN1EjOiAHelJCLiIlTJJiOik3YuVmcyV3QyVGZy9mIsEjOiQnb19WbBJXZkJ3biwiIxADMwIXZkJ3TiojIklkclRmcvJye.K3NKICVS5DcEzXm2VQUO_ZagtWMIKKXzYOqPZ4x0r2P_N3-PRu2mowm-8UXoyqAgsG"
}The “cftoken” attribute is the token that needs to be used to secure your request.
This API should be called from your server (backend) only, and never from your iOS application as it uses the secretKey.
Step 4: Initiate Payment
To initiate payments, your application passes the order info and the cftoken to the SDK. The relevant payment screen is displayed to the customer where they can enter the required information and make the payment. React Native SDK verifies the payment after it is complete and sends a response to the application. The application handles the response appropriately.
- The order details passed during the token generation and the payment initiation should match. Else, you will get an
Invalid order detailserror.- Wrong appId and token will result in
Unable to authenticate merchanterror. The token generated for payment is valid for 5 minutes within which the payment has to be initiated. Else, you will get anInvalid tokenerror.
Step 5. Receive and Handle Response
Once the payment is done, you will get a response in the result function.
RNPgReactNativeSDK.startPaymentWEB(params,ENV,(result) => {
var obj = JSON.parse(result, function (key, value) {
})});Step 6. Verify Response
Once the SDK returns a response to the application, it is mandatory to verify the payment response by verifying the signature value returned in the payment response. It is also highly recommended to implement webhook notification to receive a notification from Cashfree backend to your backend whenever a payment is successful for an order.
Click here to know about the implementation details.
Sample Application
Click here to view the sample application.
Web Checkout
Web Checkout is the standard flow for Cashfree React Native SDK. In this flow, the SDK loads a webview which will render the payment page. The customer can fill in the required payment details here and complete the payment.
There are two types of Web Checkout methods. You can select the required method based on your business need.
- Web Checkout with Cashfree UI - Customer selects the payment mode and enters the payment details within Cashfree's web payment page to complete the payment.
- Seamless Web Checkout - Customer selects the payment mode and enters payment details in your application. These details are then passed on to the Cashfree SDK. Webview is launched only for two-factor authentication.
Web checkout supports payment through Google pay, Amazon pay, PhonePe and UPI payment modes.
For both modes, you need to invoke the startPaymentWEB() method. However, there are a few additional parameters you need to pass for seamless integration.
Use the code below to import the library:
import RNPgReactNativeSDK from 'react-native-pg-react-native-sdk'Web Checkout Using Cashfree UI
Web checkout uses webview to process payment hence the name. For both Web Checkout and Seamless Web Checkout, you need to invoke the startPaymentWEB() method. However, there are a few extra parameters you need to pass for a seamless integration method.
startPaymentWEB
startPaymentWEB(Map<String, String> inputs,ENV,Callback)
Initiates the payment in a webview. The customer will be taken to the payment page on the Cashfree server where they have the option to pay through any payment option that is activated on their account. Once the payment is done the webview will close and the response will be delivered in the responseData as a callback as JsonString.
Parameters:
params: A map of all the relevant parameters described in the Request Params section below.
ENV: Environment of the project setup (TEST or PROD).
Callback: A callback to receive a response.
Seamless Web Checkout
When you have a requirement for a customised payment flow, you can use the seamless integration. You can implement the payment page as per your requirement and then use our SDK to authorise the payment. Once the payment details are collected the OTP or the two-factor authentication page will open in a webview. After the payment is confirmed the webview closes and you will receive a response.
We recommend that you do Web Checkout using Cashfree UI integration unless you are certain that you require a customised payment flow.
The following sections describe the additional parameters for each of the payment methods:
Card Payment
Add the following parameters to the params map before invoking startPaymentWEB() method to initiate a seamless card transaction.
var map = {
... // required params
"paymentOption": "card",
"card_number": “4434260000000008”, // Replace Card number
"card_expiryMonth": "05", // Card Expiry Month in MM
"card_expiryYear": "2021", // Card Expiry Year in YYYY
"card_holder": "John Doe", // Card Holder name
"card_cvv": "123" // Card CVV
}Net Banking
Add the following parameters to the params map before invoking startPaymentWEB() method to initiate a seamless net banking transaction. All valid bank codes are available here.
var map = {
... // required params
"paymentOption": "nb",
"paymentCode": "3333" // Put correct bank code here
}Wallet
Add the following parameters to the params map before invoking startPaymentWEB() method to initiate a seamless wallet transaction. All valid wallet codes are available here.
var map = {
... // required params
"paymentOption": "wallet",
"paymentCode": "4001" // Put correct wallet code here
}UPI
Add the following parameters to the params map before invoking startPaymentWEB() method to initiate a seamless UPI transaction.
var map = {
... // required params
"paymentOption": "upi",
"upi_vpa": "testsuccess@gocash" // Put correct upi vpa here
}Paypal
Add the following parameters to params map before invoking startPaymentWEB() method to initiate a seamless Paypal transaction.
var map = {
... // required params
"paymentOption": "paypal"
}Sample Code
var env = “TEST”
var map = {
"orderId": orderId,
"orderAmount": "1",
"appId": apiKey,
"tokenData": cfToken,
"orderCurrency": "INR",
"orderNote": "asdasdasd",
"notifyUrl": "https://test.gocashfree.com/notify",
"customerName": "Cashfree User",
"customerPhone": "9999999999",
"customerEmail": "[email protected]"
}
RNPgReactNativeSDK.startPaymentWEB(map, env, (result) =>
{
console.log(result);
var obj = JSON.parse(result, function (key, value)
{
console.log(key + "::" + value);
// Do something with the result
})
});UPI Intent
When the startPaymentUPI method is invoked the customer is shown a list of all the installed UPI applications on their phone. After the customer selects their preferred application, the payment confirmation page will open in the application. After payment completion, the response is delivered through a callback as JsonString.
Steps to integrate to accept payments through UPI:
- Use the code below to import library.
import RNPgReactNativeSDK from 'react-native-pg-react-native-sdk' - Open the iOS application using XCode or any text editor and add the following code to info.plist file.
<key>LSApplicationCategoryType</key>
<string></string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>phonepe</string>
<string>tez</string>
<string>paytm</string>
</array>
- Use the following method to initiate a UPI payment.
startPaymentUPI (params, ENV, Callback)
Parameters:
Params: A map of all the relevant parameters described in the Request Parameters section.
ENV: Environment of the project setup (TEST or PROD)
Callback: A callback to receive a response.
Create a new order ID every time you invoke the UPI payment flow since UPI intent flow can be initiated once per order ID.
Sample Code
Var env = “TEST”
var map = {
"orderId": orderId,
"orderAmount": "1",
"appId": apiKey,
"tokenData": cfToken,
"orderCurrency": "INR",
"orderNote": "asdasdasd",
"notifyUrl": "https://test.gocashfree.com/notify",
"customerName": "Cashfree User",
"verifyExpiry": "100",
"customerPhone": "9999999999",
"customerEmail": "[email protected]"
}
RNPgReactNativeSDK.startPaymentUPI(map, env, (result) =>
{
console.log(result);
var obj = JSON.parse(result, function (key, value)
{
console.log(key + "::" + value);
// Do something with the result
})
});Verify Response
Once the SDK returns a response to the application, it is mandatory to verify the payment response by verifying the signature value returned in the payment response and it also highly recommended to implement webhook notification.
Webhook Notifications
Webhooks are events that notify you about the payment. We send a notification from Cashfree backend to your backend whenever a payment is successful for an order. The notification will be sent to notifyUrl which is specified during order creation.
To specify notifyUrl, add it with other parameters (orderId, orderAmount etc.) as shown below:
var map = {
... // required params
"notifyUrl": "https://example.com/path/to/notify/url/"
}
- Notifications are usually instant but in some rare cases it can take up to a minute to hit your server. Make sure that your URL supports https. Notifications are sent only in the case of successful payments.
- Sometimes you may receive the same notification two or more times. It is recommended to ensure that your implementation of the webhook is idempotent.
- Ensure that you verify the signature in the webhook response.
- This also handles scenarios for users in cases like the internet connection lost after payment, or user closing the application after payments, etc. It helps to reconcile all the successful orders at your end.
The parameters sent in notification are described here.
Verify Signature
Verify the signature value in the payment response to check the authenticity of the transaction response. In every response, we add a digital signature to establish the authenticity of the message. We require you to verify the signature received at your end to ensure that the response has not tampered with. This verification has to be done on your server as involves secretKey which should not be exposed on the client-side.
<?php
$orderId = $_POST["orderId"];
$orderAmount = $_POST["orderAmount"];
$referenceId = $_POST["referenceId"];
$txStatus = $_POST["txStatus"];
$paymentMode = $_POST["paymentMode"];
$txMsg = $_POST["txMsg"];
$txTime = $_POST["txTime"];
$signature = $_POST["signature"];
$data = $orderId.$orderAmount.$referenceId.$txStatus.$paymentMode.$txMsg.$txTime;
$hash_hmac = hash_hmac('sha256', $data, $secretkey, true) ;
$computedSignature = base64_encode($hash_hmac);
if ($signature == $computedSignature) {
// Proceed
} else {
// Reject this call
}
?>
import hashlib
import hmac
import base64
@app.route('/notify_url/', methods=["POST"])
def notify_url_process():
postData = {
"orderId" : request.form['orderId'],
"orderAmount" : request.form['orderAmount'],
"referenceId" : request.form['referenceId'],
"txStatus" : request.form['txStatus'],
"paymentMode" : request.form['paymentMode'],
"txMsg" : request.form['txMsg'],
"txTime" : request.form['txTime'],
}
signatureData = postData["orderId"] + postData["orderAmount"] + postData["referenceId"] + postData["txStatus"] + postData["paymentMode"] + postData["txMsg"] + postData["txTime"]
message = bytes(signatureData).encode('utf-8')
#get secret key from your config
secret = bytes(secretKey).encode('utf-8')
signature = base64.b64encode(hmac.new(secret,
message,digestmod=hashlib.sha256).digest())
PHP
LinkedHashMap<String, String> postData = new LinkedHashMap<String, String>();
postData.put("orderId", ORDERID);
postData.put("orderAmount", ORDERAMOUNT);
postData.put("referenceId", REFERENCE_ID);
postData.put("txStatus", TXN_STATUS);
postData.put("paymentMode", PAYMENT_MODE);
postData.put("txMsg", TX_MSG);
postData.put("txTime", TX_TIME);
String data = "";
Set<String> keys = postData.keySet();
for (String key : keys) {
data = data + postData.get(key);
}
String secretKey = "" // Get secret key from config;
Mac sha256_HMAC = Mac.getInstance("HmacSHA256");
SecretKeySpec secret_key_spec = new
SecretKeySpec(secretKey.getBytes(),"HmacSHA256");
sha256_HMAC.init(secret_key_spec);
String signature = Base64.getEncoder().encodeToString(sha256_HMAC.doFinal(data.getBytes()));
using System;
using System.Security.Cryptography;
using System.Collections.Generic;
namespace Rextester {
public class Program {
private string CreateToken(string message, string secret){
secret = secret ?? "";
var encoding = new System.Text.ASCIIEncoding();
byte[] keyByte = encoding.GetBytes(secret);
byte[] messageBytes = encoding.GetBytes(message);
using (var hmacsha256 = new HMACSHA256(keyByte))
{
byte[] hashmessage = hmacsha256.ComputeHash(messageBytes);
return Convert.ToBase64String(hashmessage);
}
}
public static void Main(string[] args) {
string secret = "<your_secret_key>";
string data = "";
data = data + "FEX101";
data = data + "10.00";
data = data + "19992";
data = data + "SUCCESS";
data = data + "pg";
data = data + "payment done";
data = data + "2018-02-02 17:29:12";
Program n = new Program();
string signature = n.CreateToken(data, secret);
Console.WriteLine(signature);
}
}
}
Request and Response Parameters
Request Parameters
| Parameter | Required | Description |
|---|---|---|
| appId | Yes | Your app ID. |
| orderId | Yes | Order or Invoice ID. |
| orderCurrency | Yes | Currency code for the order. |
| orderAmount | Yes | Bill amount of the order. |
| orderNote | No | Help text to provide customers with more information about the order. |
| customerName | No | Name of the customer. |
| customerPhone | Yes | Phone number of the customer. |
| customerEmail | Yes | Email ID of the customer. |
| notifyUrl | No | Notification URL for server-server communication. Useful when a user's connection drops after completing the payment. |
| paymentModes | No | Allowed payment modes for this order. Available values: cc, dc, nb, paypal, upi, wallet. Leave it blank if you want to display all modes. |
| tokenData | Yes | Token generated from step 4. |
Response Parameters
These parameters are returned to the result functions you pass while initiating a payment as a Json object. Always verify the signature in the response as described in the response verification section.
| Parameter | Description |
|---|---|
| orderId | Order id for which transaction has been processed. Example, GZ-212. |
| orderAmount | Order amount. Example, 256.00 |
| paymentMode | Payment mode of the transaction. |
| referenceId | Cashfree generated unique transaction ID. Example, 140388038803. |
| txStatus | Payment status for that order. Values can be: SUCCESS, FLAGGED, PENDING, FAILED, CANCELLED. For UPI Intent the status can be: PENDING, INCOMPLETE, FAILED, FLAGGED, USER_DROPPED, SUCCESS, CANCELLED, VOID |
| paymentMode | Payment mode used by customers to make the payment. Example, DEBIT_CARD, MobiKwik. |
| txMsg | Message related to the transaction. Will have the reason, if payment failed. |
| txTime | Time of the transaction. |
| signature | Signature generated to verify the authenticity of the transaction as explained, more here. |
- There can be scenarios where the SDK is not able to verify the payment within a short period of time. The status of such orders will be PENDING.
- If the Webview closes immediately after it is opened then it could be because of some issues with the input that is passed to the SDK. Check the inputs passed and if you still need further help reach out to us at [email protected].
- If you are getting INCOMPLETE as the transaction status please reach out to your account manager or [email protected]. To know more about the transaction statuses, click here.
Checklist
Checklist to Go Live
- Ensure you trigger https://api.cashfree.com/api/v2/cftoken/order endpoint to generate the Token.
- Pass the production appId/secretKey in the x-client-id and x-client-secret of the token request API.
- When calling startPaymentWEB() ensure that the stage parameter is "PROD".
- When calling startPaymentWEB() ensure the params map is sent to your appId. Ensure it is the correct production appId.
Checklist to Test the Integration
- Ensure you trigger https://test.cashfree.com/api/v2/cftoken/order endpoint to generate the token.
- Pass the Test app ID and secret key in the x-client-id and x-client-secret of the token request API.
- When calling startPaymentWEB() ensure that the stage parameter is "TEST".
- When calling startPaymentWEB() ensure the params map is sent to your appId. Ensure it is the correct test appId.
FAQs
How do I upgrade the gradle version?
- Go to the react native project folder in your computer.
- Open android/build.gradle file. Change classpath("com.android.tools.build:gradle:x.y.z") to classpath("com.android.tools.build:gradle:4.1.1") or higher.
- Open android/gradle/wrapper/gradle-wrapper.properties. Change "distributionUrl=https://services.gradle.org/distributions/gradle-a.b-all.zip" to "distributionUrl=https://services.gradle.org/distributions/gradle-6.5-all.zip" or higher.
- Build the android project.
iOS application is not building after npm dependency upgrade. How do I resolve it?
- Remove the CFSDK.xcframework from iOS project (without deleting the file).
- Follow the integration steps available here.
Build Error is displayed in android. How do I resolve it?
Execution failed for task ':app:mergeDebugAssets'.
- Could not resolve all files for configuration ':app:debugRuntimeClasspath'. > - Could not find any matches for com.cashfree.pg:android-sdk:1.6.+ as no versions of com.cashfree.pg:android-sdk are available.”If you see the above error,
- Go to the React Native project folder.
- Open android/build.gradle file, and add maven { url 'https://maven.cashfree.com/release' } in allprojects > repositories.
allprojects {
repositories {
....
maven { url 'https://maven.cashfree.com/release' }
}
}Updated 5 months ago